WordPress网站很多位置都可以放置谷歌广告,好位置也不少,至少侧边栏是展示google adsense广告的绝佳位置之一,那么这篇文章就教你如何将广告代码放在此位置,并得到正确展示。
在申请google Adsense广告之前,以及批准之后,你都需要将谷歌广告代码放到自己的网站供批准或广告盈利。
第一步 取得谷歌广告代码
无论你是在google adsense账户申请阶段,还是账户已经被批准,处于广告发放阶段,都能取得相关广告代码。
如果是前者,虽然将代码放置自己的网站上,但是并不显示谷歌广告,这时候只是谷歌在搜集你网站的相关数据,作为是否会批准的依据。但是,不会影响你网站的外观及用户体验,不显示广告的情况下,此部分是与你的网站融合在一起的,reader是看不出来的。
如果是后者,将代码放置之后,一般会立刻显示广告,时间长点也就是半个小时左右。
那么,我的google adsense账户已经批准,下面我只演示如何获取被批准的广告代码(待审批的广告代码也是这样操作)。
注:谷歌所有账户都可以进行语言设置,如果英文阅读不习惯,都可以改为中文。
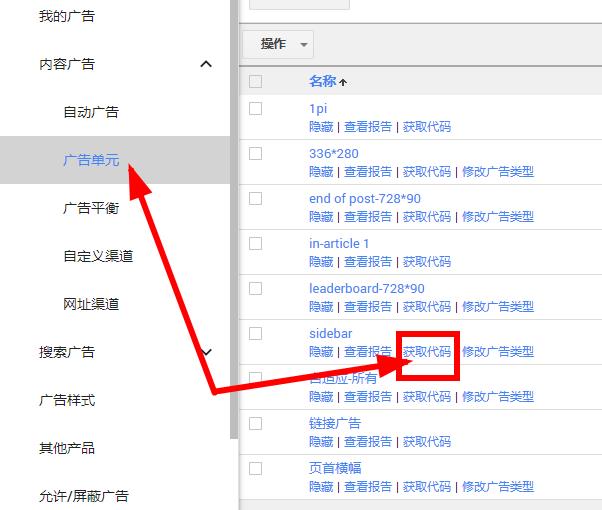
点击左侧“我的广告”里面的“广告单元”,选中你要刊登的广告(这个广告在制作过程中,都设置为:广告类型为文字广告和展示广告,尺寸设置为自动调整尺寸/自适应,这样会与你的网站主题、尺寸自动相适应,这个以后我会另外制作一篇“如何制作google adsense广告”,在此不再多叙。)。
点击“获取代码”,将该广告代码复制,如下图所示:

如此下来,你的谷歌广告代码应该是以下形式,如图所示:

第二步 WordPress网站widget设置
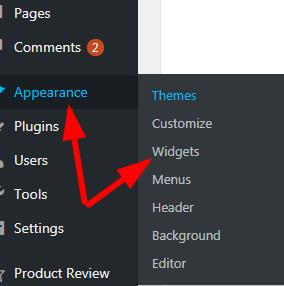
这时返回到你自己的wordpress网站,进入后台dashboard,在左侧找到Appearance里面的widget按钮,如下图所示:

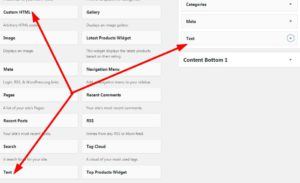
点击widget进入页面之后,找到一个叫“custom HTML”或者“text”之类名称的插件,然后将其拖到右侧(我用的是text,有人说最好用html,这两类我都用过,没有出现过什么问题,但是不管用什么都必须是可以正确放置代码的)。

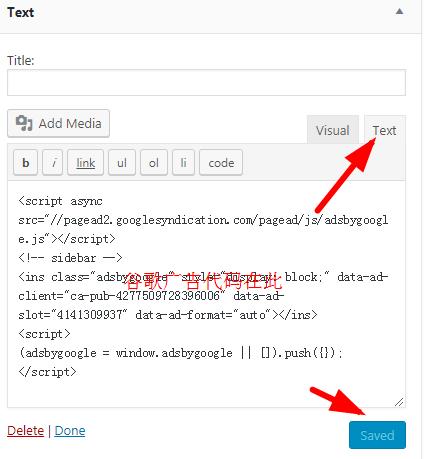
那么随后要将广告代码放到这个插件中,要注意怎么放,不要放错了。现在的这个插件,会显示两个按钮,一个是“visual”,另外一个是“text”,要把代码放在“text”之下,如下图所示(如果放在前者,则会出现错误):

结束之后,不要忘了点击“save”按钮保存。
第三步 查看谷歌广告代码效果
如果上述步骤都正确,刷新网站,就能看到谷歌广告了。如果将代码复制在visual之下,是不显示的的。初次刊登,可能需要等待一会,以下截图为本博客左侧谷歌广告效果,谷歌广告会根据地区、浏览器等随时变化。

你也可以拖动左侧“text”,随意变动广告位置。
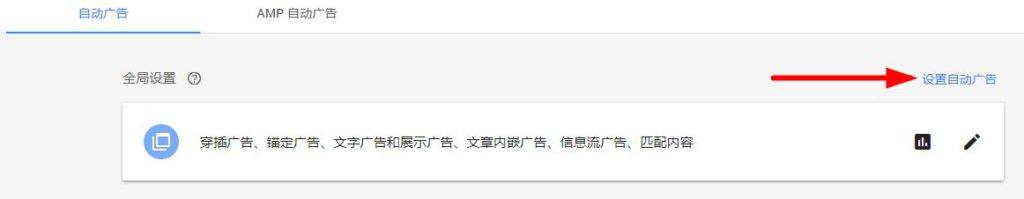
如果你习惯专注于网站内容建设,对于这类小技术类工作不好操作或者不感兴趣的话,那么,将这个广告放置工作,全部交给谷歌,谷歌会根据你网站的内容和布局来自动设置广告,你只需要在你的谷歌账户内,全局设置为设置自动广告即可,如下图所示:

现在内容有ChatGPT,剩下就是我们去获取流量了