借助WPForms和Stripe,Authorize.Net和PayPal集成,几分钟内之内可以在WordPress网站上制作订单表格(订购表单),在客户提交表格时即可受付款。
还可以创建一种订单表格(来自客户生成的订单信息),用于以后接受订单付款。
在本文中,展示如何创建带有在线付款和不带付款的两类订单表格。

如何制作WordPress订单表格(在线付款)
网站想接受捐款,或者,想创建T恤订购单、摄影订购单等。无论销售数字产品还是实物产品,都可以通过在线订单支付。
下面展示如何创建WordPress订单表格,该表单可接受信用卡和PayPal付款。如果想通过网站的订单表格接受付款,那么就按照以下方式操作。
步骤1:在WordPress中创建订单表格
首先安装并激活WPForms插件。
然后,在wordpress后台左侧菜单点击WPForms»Add New创建新表单。
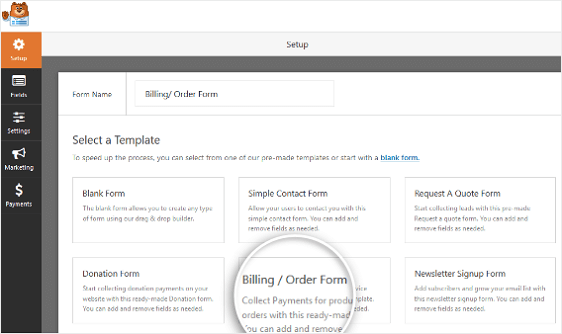
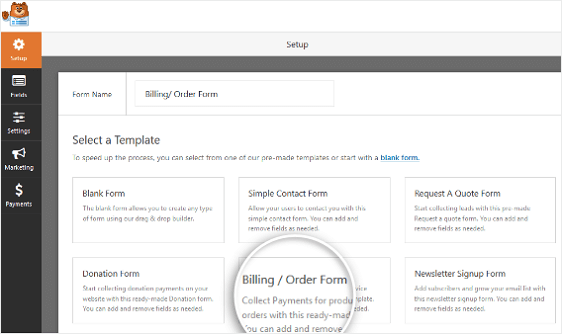
在订单表格创建的设置屏幕上,命名表单,然后选择Billing/Order form模板。

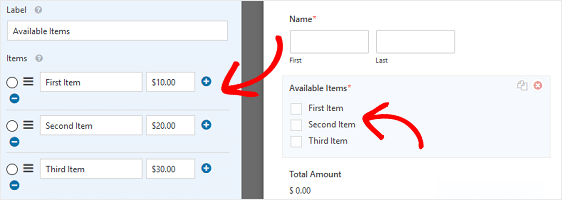
接下来,修改哪些商品可以order。
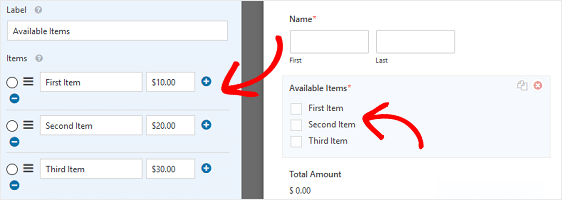
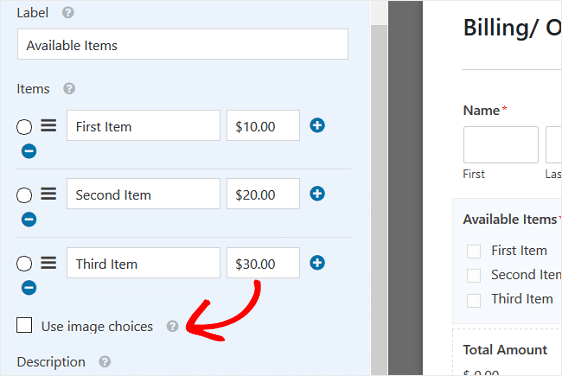
为此,向下滚动到模板包含的右侧的“Available Items”部分,然后点击。
这样,就会打开左侧面板中的“Field Options”。在此处重命名该字段、添加或删除订单项目以及更改价格。

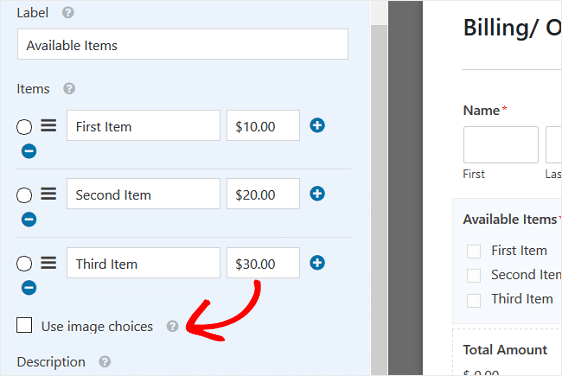
客户在填写在线订购表单时需要选择图像的话,则在表单编辑器中点击Use image choices并选中。

完成上述步骤后,上传图片,这样客户可以很直观的查看订单内容。
最后,将其他字段从左侧拖动到右侧,将其添加到订单中。
完成后,点击Save保存。
步骤2:设置表格通知
设置订单表格有两种方式:
第一个是Notifications设置。提交表格时,会通过电子邮件的方式发送通知。
可以设置自动向自己发送电子邮件通知(也可以禁用该功能),也可以将邮件添加到Send to Email Address来向团队成员发送通知。
此外,可以使用智能标记,向客户发送通知,表示已经收到他们的订单。
下面了解客户在网站上提交订单后,如何设置表单通知,并发送至客户。
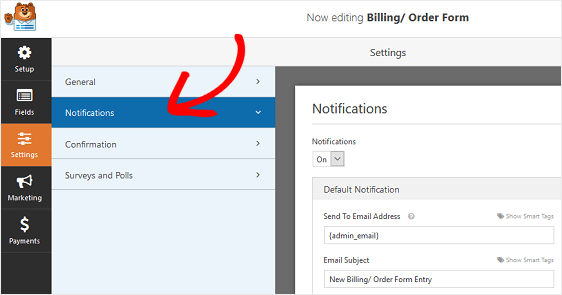
首先点击表单生成器中的Settings 选项卡,然后点击Notifications。

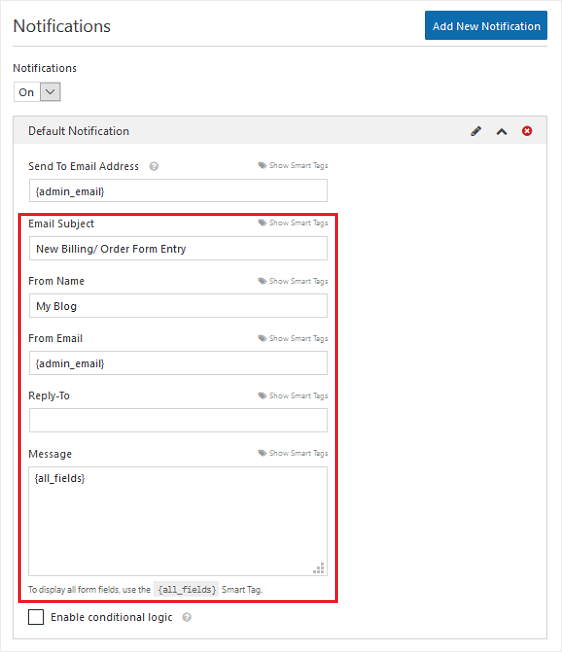
接下来,自定义在提交新订单时,设置哪个电子邮件地址会收到通知。
填写客户的电子邮件地址之后,在Send To Email Address 点击Show Smart Tags。

点击Email,WPForms则会将通知发送到在订单中输入的电子邮件地址。
可以将通知的电子邮件主题改写的更具体。此外,也可以自定义“发件人”,“发件人”和“回复”电子邮件。如果将邮件发送给客户,可以添加个性化信息。
如果要在提交的订单表格中包括所有信息,要使用{all_fields}智能标记。

通过更改这些字段:客户收到邮件通知时,明白该邮件的目的和来源。
步骤3:设置表单确认
第二个设置处理表单确认。即客户提交订单后,收到通知消息,知道该订单已被商家确认。表单有三种确认类型可供选择:
- Message。这是WPForms中的默认确认类型。当客户提交订单时,将显示一条简单的消息确认,让客户知道表格已被处理。
- Show Page。将客户带到网站上的特定网页,感谢他们的订购。
- 转到URL(重定向)。想要将客户吸引到其他网站时,使用此选项。
下面了解如何在WPForms中设置简单的表单确认。
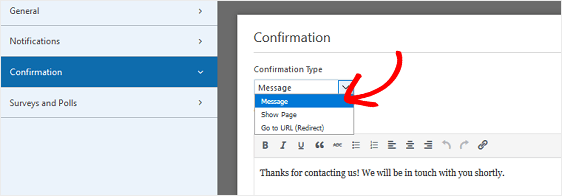
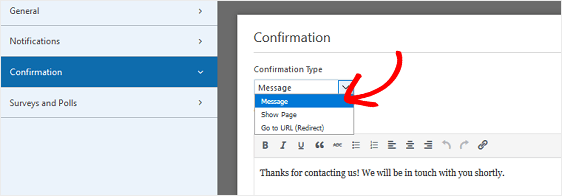
首先,在Settings里面的表单编辑器中点击Confirmation。
接下来,选择要创建的确认类型。在以下示例中,选择Message。

然后,根据个人喜好自定义确认消息,完成后点击Save。
步骤4:设置付款
最后,通过连接到付款提供商来设置订单付款,这样才能从客户收款结账。
WPForms与PayPal, Authorize.Net, 以及 Stripe付款处理器集成,以接受付款。提供多种付款方式是减少订单遗失的好方法。
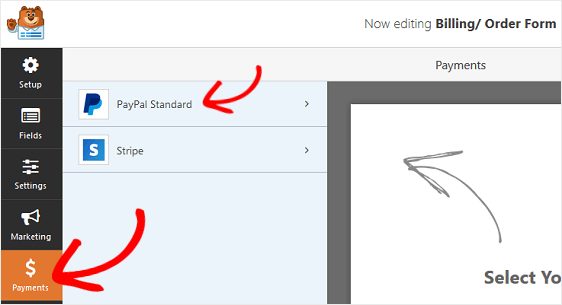
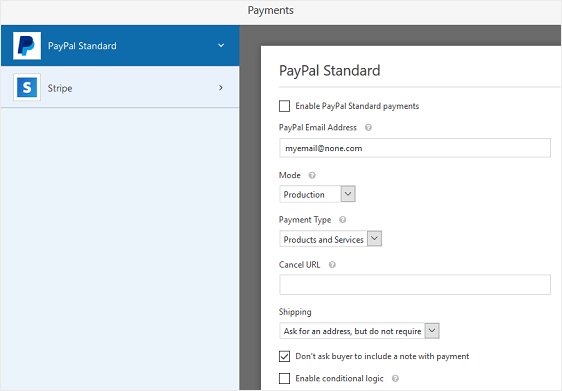
完成此操作后,在表单编辑器中点击Payments。
下面示例,演示如何设置PayPal来处理订单。

点击PayPal后,输入PayPal电子邮件地址,选择Production模式,选择Products and Services,然后根据需要调整其他设置。

完成付款设置后,点击Save 保存。
现在,可以在wordpress网站上添加订购表单了。
步骤5:将订单表格添加到WordPress网站
使用WPForms可以将表单添加到网站的多个位置,例如博客文章、页面和侧边栏(可用于Widget区域)。
首先,来看一下最常见添加方式:在的文章/页面嵌入表单。
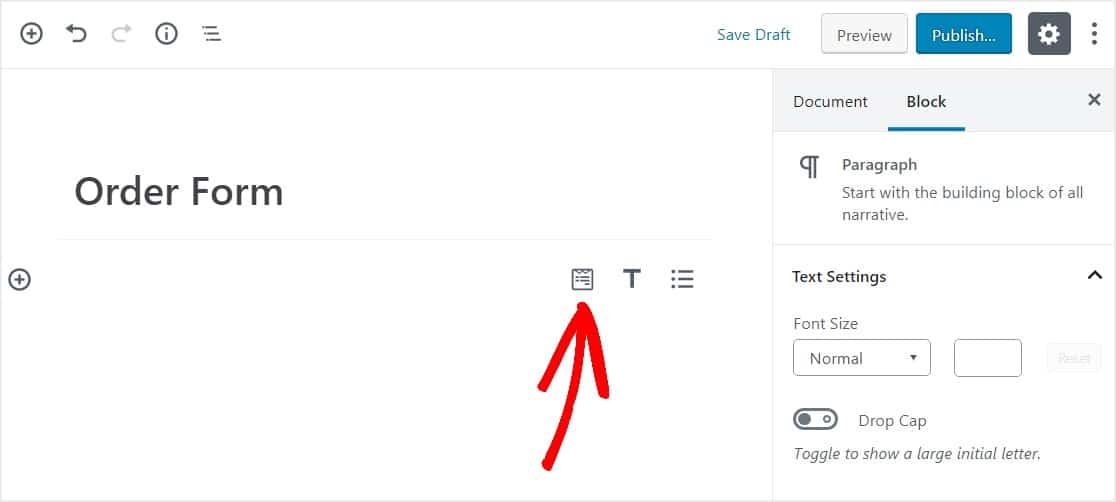
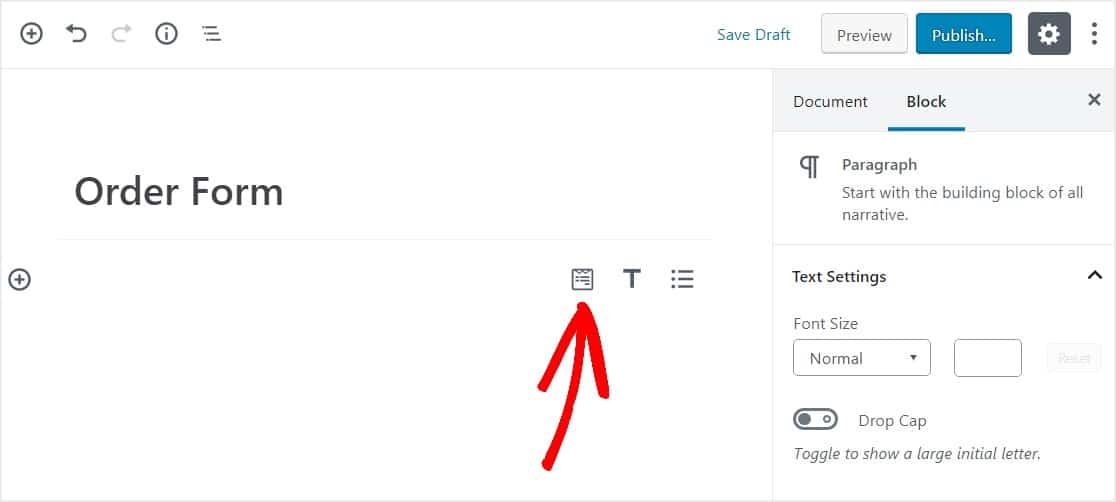
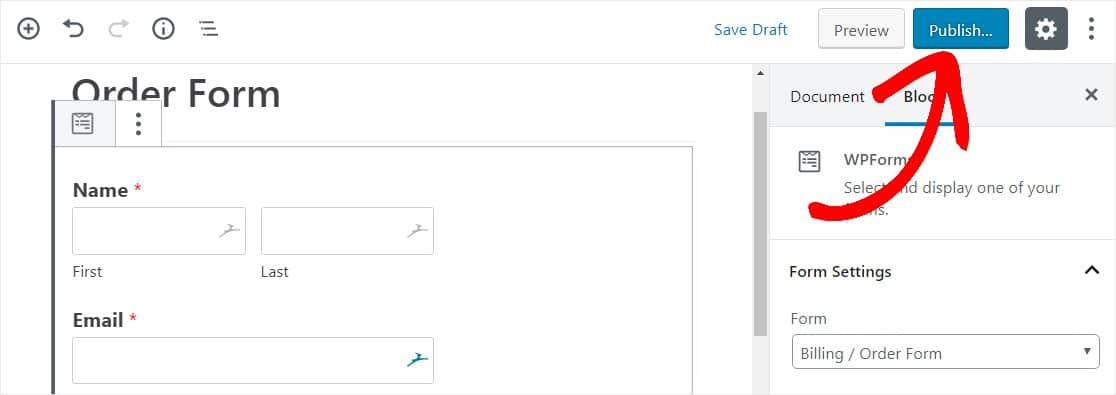
首先在WordPress中创建新的文章或页面。之后,在第一个block内(页面标题下方的空白区域)点击Add WPForms图标。

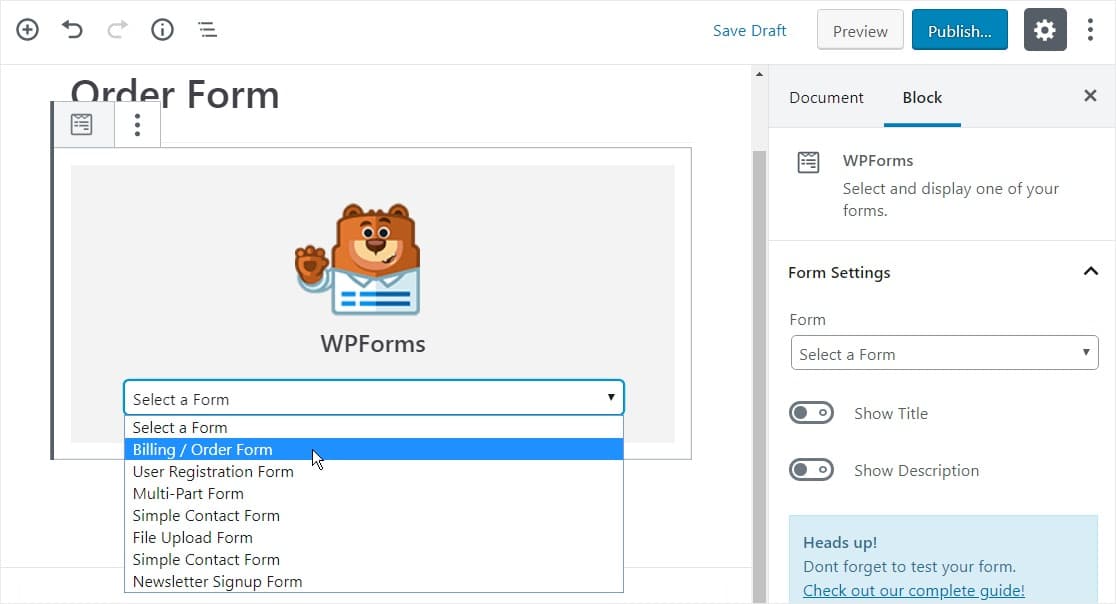
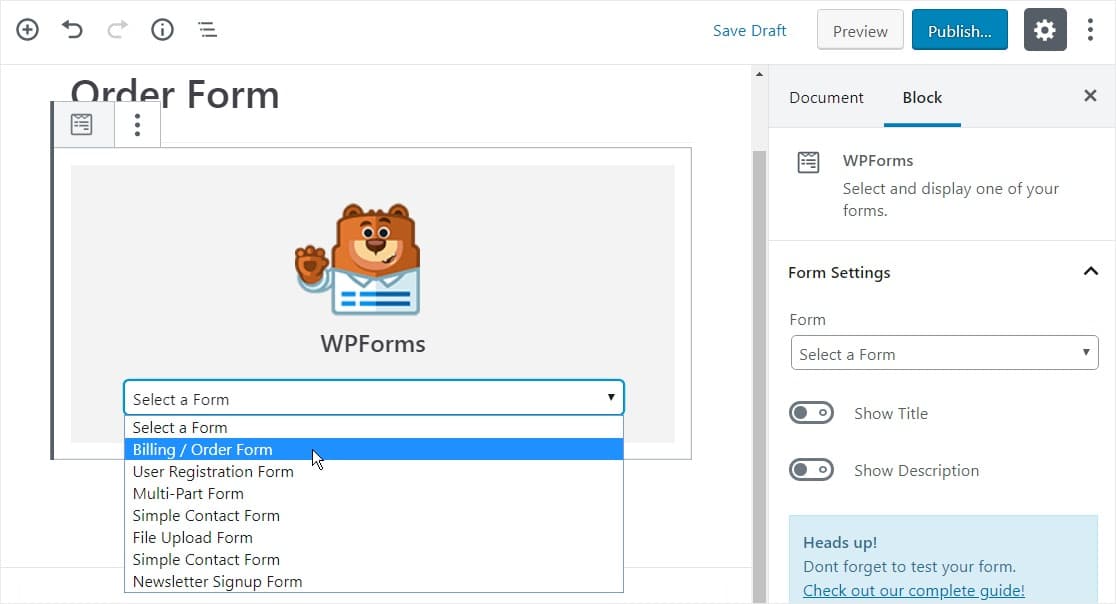
这个WPForms小部件就会出现在block里面了。点击WPForms下拉菜单,然后选择要插入页面中已创建的表单,然后选择订单。

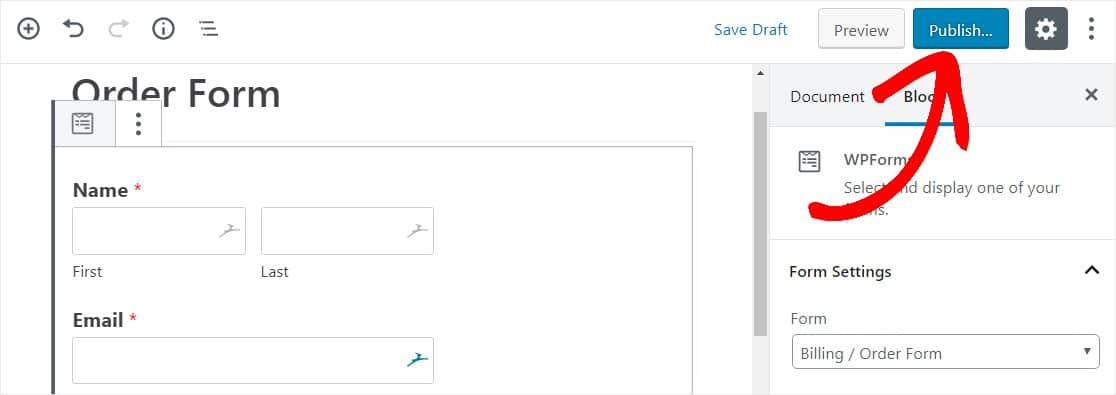
接下来,点击右上角的蓝色按钮,即发布按钮,这样表单就会显示在网站上。

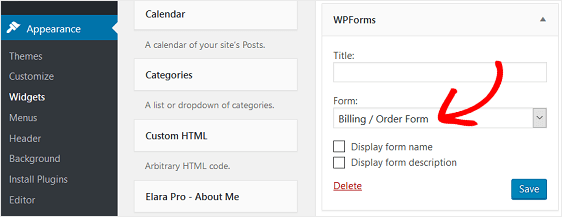
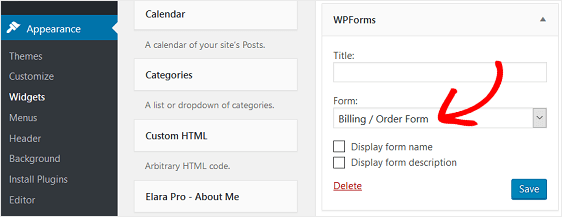
要在侧边栏区域中添加简订购表单的话,则点击Appearance » Widgets。
然后,将WPForms小部件添加到侧边栏。之后,从下拉菜单中选择Billing / Order,然后点击保存更改。

点击Save.
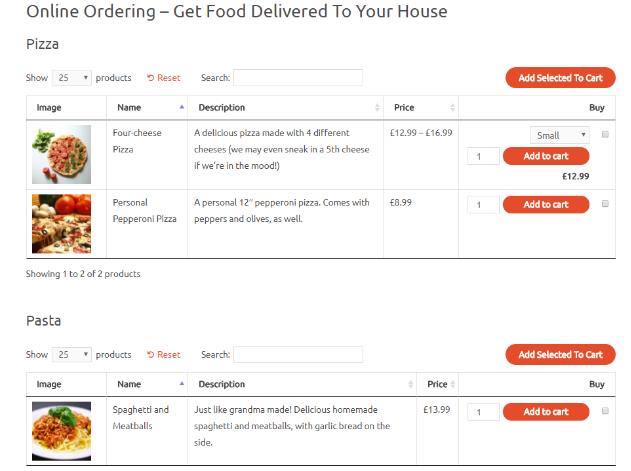
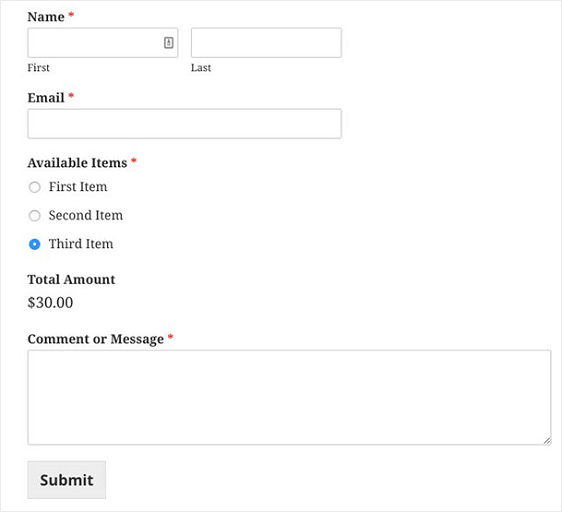
现在,可以在网站上实时查看已发布的订购表单。注意,在表单上选择商品时,价格会自动更改。

这样,一个接受在线付款的简单订单表格就做好了。
如何制作WordPress订单表格(无在线付款)
不想通过订单表格向客户收取付款的几种情况:
- 不喜欢通过网站接受信用卡
- 客户喜欢发送支票、汇票,或将资金从他们的银行帐户直接存入自己的帐户
- 付款计划是客户的一种选择
- 希望将正式发票发送给要求付款的客户
无论出于何种原因不希望接受在线支付,WPForms都可以轻松地创建无需付款的订单。
步骤1:在WordPress中创建订单表格
首先安装并激活WPForms插件。
然后,在WPForms » Add New,为表单命名,然后点击Billing / Order Form模板。

在表格编辑器中,自定义哪些商品可供客户订购。
这样,就在左侧面板中打开“Available Items”。在此处可以重命名、添加或删除订单项目以及更改价格。

如果要在填写订单时想让客户选择图片,则在表单编辑器中点击Use image choices。

这样一便可以上传图片以补充要出售的商品,同时还可以向客户显示他们要购买的商品的图片。
最后,通过将其他字段从左侧拖动到右侧来添加到订单中。这有助于从客户那里收集与订单有关的其他信息。
完成后,点击Save保存。
步骤2:设置WordPress订单通知
接下来,需要设置表单的电子邮件通知,以便向客户发送订单回执。
一次可以发送多个通知:一个通知自己或负责订单的团队成员,以便知道已提交订单,另一个通知客户。
默认情况下,除非关闭通知,否则WPForms会自动向与WordPress网站关联的管理员发送表单通知。
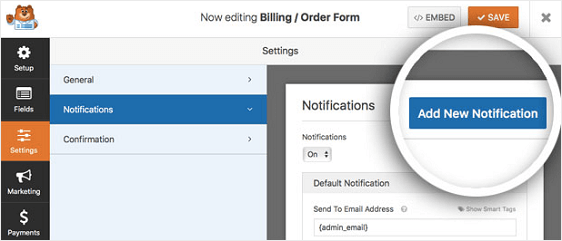
为此,点击表单编辑器中Settings下的Notifications选项卡。然后,点击Add New Notification按钮。

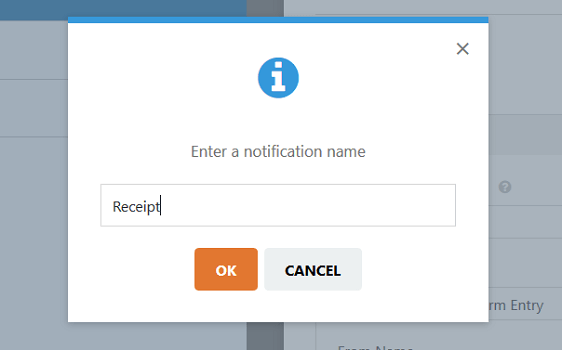
出现popup模式。在这里,根据需要命名通知,因为它仅供参考。然后,点击Okay确定。

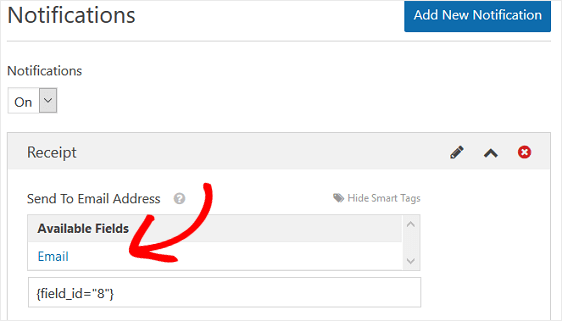
要将此通知发送给填写订单的客户,请单击“发送到电子邮件地址”字段旁边的“显示智能标记”。然后点击电子邮件。
点击 Show Smart Tags旁边的Send To Email Address,然后点击Email,则此通知就发给了客户。

WPForms会向在订单上任何邮件地址都会发送通知。
接下来,更改通知的电子邮件主题部分。此外,可以自定义“发件人”,“发件人”和“回复至”电子邮件,以便客户确切知道通知的含义。
还可以自定义通知消息。如果要在提交的订单表格中包括所有信息,要使用{all_fields}智能标记。

点击Save保存。
步骤3:设置WordPress订单确认
接下来,设置确认消息。这样,客户在提交订单后会看到该确认消息。
以下几种确认类型:
- 确认信息在表单提交后显示
- 重定向到网站上的其他页面,例如“Thank You”页面
- URL重定向,有时需要将客户重定向到另一个网站
在下面示例中,演示如何设置一个简单的消息确认,客户在提交订单后就会看到。
首先,在Settings下的表单编辑器中点击Confirmation。
接下来,选择要创建的确认类型。在此示例中,选择Message。

自定义确认消息之后,点击Save。
步骤4:将订单表格添加到网站
使用WPForms可将表单添加到网站上的多个位置,例如博客文章、页面和侧边栏(可用于Widget的区域)。
下面来看一下最常见的帖子/页面嵌入方法。
首先在WordPress中创建新的帖子或页面。之后,在第一个块内(页面标题下方的空白区域)单击,然后点击Add WPForms图标。

WPForms小部件就出现在block里面了。点击WPForms下拉菜单,然后选择要插入页面中已创建的表单。

接下来,点击右上角的蓝色按钮,即发布,这样表单就显示在网站上。

要在边栏小部件区域中向网站添加订购单,则转到Appearance » Widgets。
然后,将WPForms小部件添加到侧边栏。之后,从下拉菜单中选择Billing / Order Form,然后保存。

点击Save 保存。