在Wordpress网站里面的文章插入图片,不仅图文并茂,让读者阅读兴趣盎然、实现轻松阅读,而且有利于搜索引擎优化(SEO),便于谷歌关键词搜索排名。
下面以wordpress新版本(古腾堡版本-Gutenberg)页面编辑后台为例予以演示, 将图像插入WordPress中的博客文章的步骤是:
如何插入单张图片
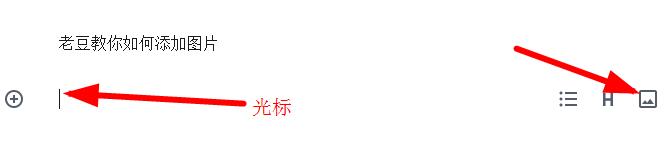
首先,先确定图片插入的位置,也就是光标所在位置。比如,我要想在“老豆教你如何添加图片 ”之下插入图片的话,那么在文字之后回车,然后进入下一个block,在这个block点击左侧的图片标记,如下图所示:

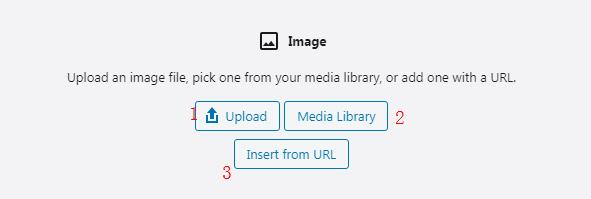
然后会出现图片3种插入方式:
- upload-上传
- Media Library-媒体库
- Insert from URL-插入(图片)网址

下面逐个来看如何操作:
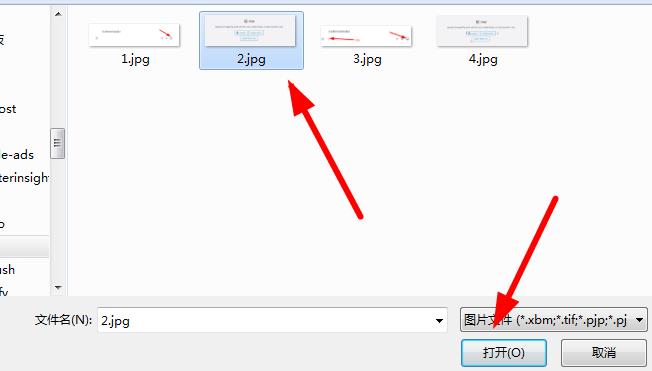
第1种: 从电脑插入图片
点击upload之后,在你的电脑中找到该图片,选中,然后点击打开按钮,如下图所示

那么这个图片就出现在你的文章之中,也就是本文所演示的效果。
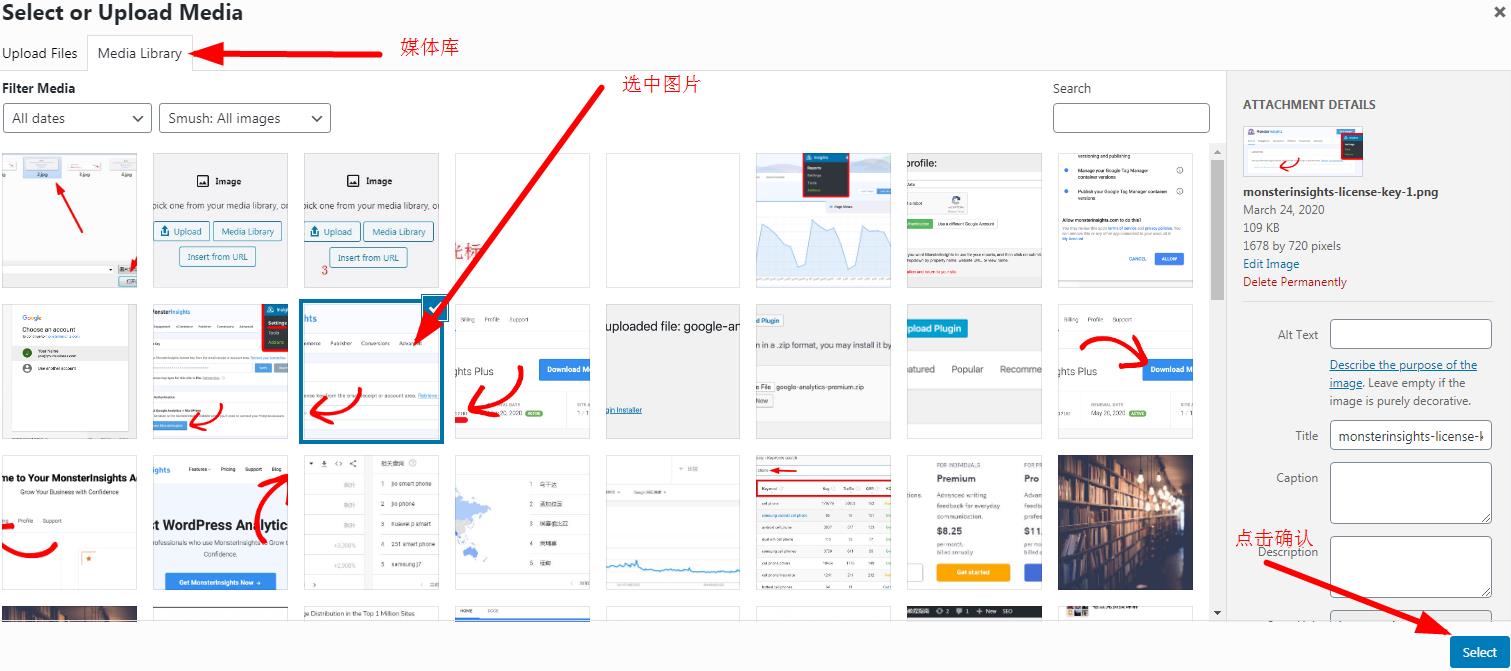
第2种:从媒体库插入图片
这种情况,就是图片已经上传至你的wordpress网站数据库之中了,那就在媒体库中找到该图片点击确认,
第3种:从网址插入图片
采用这种方式插入图片,不需要将图片上传至你的网站,其实插入的并非是真实的图片,只不过是图片的url,但是显示效果和上面是一样。如果将来这个图片(url)不存在了,那么这个图片也不会在你的文章中显示了。
比如说,下面这个图片,既不是从我的电脑上传至网站的,也不是我的网站媒体库之中的,这个图片的网址是:
https://c.pxhere.com/images/66/53/147e0e022146990104e052a7df0a-1432895.jpg!d

以上这种图片插入方法是:点击 Insert from URL 之后,出现一个框,然后将url复制在这个框内,点击右边箭头,就出现上面的效果。
这3种图片添加方式,从外观看起来没有区别。
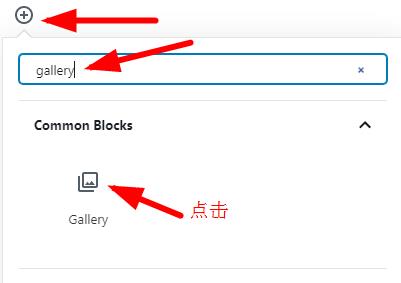
如何批量插入图片
具体方法与上面一致,只不过这次使用gallery来实现这个功能。
点击光标所在block左边的“ + ”,然后在最上面的搜索框中,输入gallery

然后,会出现upload与media,根据图片所在位置予以选择,选中之后,则出现以下类似效果。
至于一排展示多少图片,这个与图片大小和页面宽度有关。
图片大小、对齐方式和链接
图片大小/尺寸
WordPress有4种标准图片大小,但是你可以根据需要任意更改,不过默认情况下为:
- 缩略图(正方形):150×150像素
- 中:宽度为300像素,高度相应缩小
- 大:1024像素宽
- 完整:可用图像的最大尺寸
对齐
所谓对齐方式,也就是在文章中的位置,有4种对齐方式:
- 无:文字在图片的上方和下方,图片周围没有文字换行
- 左:图片在博客文章的左侧,文字环绕在图片的右侧
- 右:图片在博客文章的右侧,文字环绕在图片的左侧
- 中心:图片漂浮在博客文章的中心
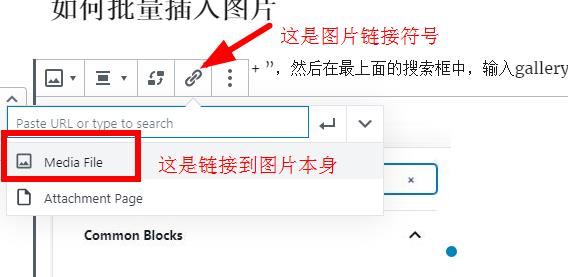
链接
图片默认链接设置通常是链接到媒体文件(也就是图片本身),因此,如果点击该图片,会看到该图片的完整尺寸。
当然,也可以更改图片链接,使其指向某个页面或外部网站链接、pdf等。如下图所示:

注:你可以在上面那个框中,填入特定url,让此图片链接至某个网站/网页等。