着陆页(Landing Page),中文也称为登陆页,是一种旨在说服用户采取特定行动的网页。 例如,让用户注册 newsletter、购买产品,或回复活动邀请。
用户通过按点击付费的广告活动到达登陆页面,但也可能通过主页、社交媒体帖子、有机搜索结果和电子邮件活动找到着陆页。
与主页一样,着陆页通常是访问者对网站的首次体验。
但是主页和着陆页有不同的用途。
主页包含有关公司的一般信息,是访问者可以在网站上了解更多信息的其他页面。
另一方面,着陆页是专注于推动转化的独立页面。
换句话说,着陆页是将访问者转化为潜在客户和客户的地方。

Landing Page 工作原理
着陆页应该是访问者在转化前的最后一步。 (也就是说,当他们成为客户或潜在客户时。)
着陆页非常适合:
- 获取 email newsletter 注册
- 销售产品或推动预购
- 分发营销材料,例如电子书和目录
- 将用户链接到应用程序下载
- 为事件注册用户
- 安排用户进行产品演示或销售电话
着陆页不适合:
- 展示几种不同的产品或服务
- 链接到网站上的其他页面
- 讲述公司故事
访问者应该根据营销策略到达目标网页。
例如,可能会点击 Google 搜索结果中的广告或社交媒体上的帖子。
还可以将用户从网站本身引导至登录页面。
例如,如果发布了一篇描述产品的博客文章,在内容中的按钮可以链接到登陆页面以购买该产品。

如何创建登陆页面
着陆页是围绕单个操作设计的。 如果用户来到着陆页,但某些页面因素分散了的注意力,这就无法达成营销目的了。
所以,着陆页尽可能简单,这是很重要的。
例如,着陆页通常不包含顶部导航菜单。
那是因为,着陆页的访问者非常接近购买。 如果他们离开着陆页去阅读最新的博客文章,可能会失去销售机会。
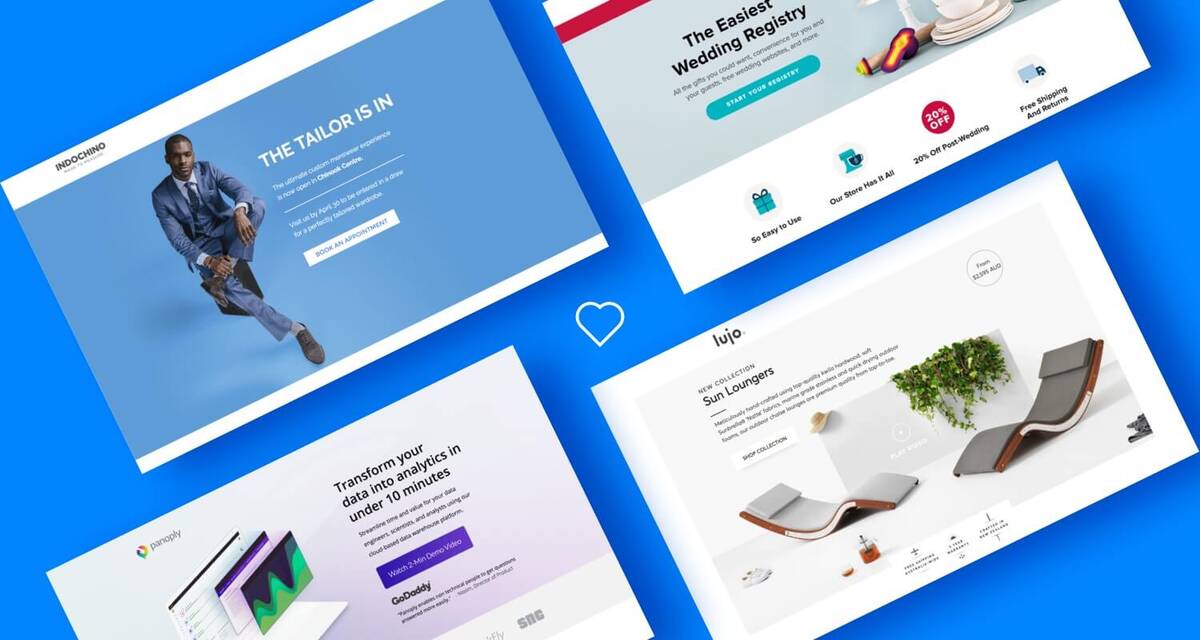
以下是 Slack 公司的典型登录页面,简单、干净、直接。

有效的着陆页是围绕几个关键元素构建的,下面来探讨如何创建。
Hero 图片
Hero 图片旨在使着陆页更具视觉吸引力。
它的尺寸很大, 引人注目,位于页面顶部附近。 像这个:

再看一个,位于文本后面:

一些公司使用英雄图片来显示其产品或服务的文字表示。
例如,如果经营送餐服务公司,主打图片可能是一张看起来很美味的食物的照片:

主打图片根本不展示产品或服务,但仍然给品牌留下积极的第一印象。
就像这个着陆页上两个人站在山顶上的彩色插图:

可以使用 Unsplash, Pixabay, Pexels 这些免费的图库来查找 Hero 图片,老豆我也是从这里面找图,质量很高。
标题和副标题
醒目的标题吸引访问者,并帮助用户了解报价。
标题可以是一个价值主张。 像这样:

或者,描述访问者点击后期待的内容。例如,下面这个 Spotify 的折扣优惠:

一些标题后跟一个副标题,字体比标题小,提供细节和推动力来吸引人们转换。
例如,Showtime 的着陆页标题为 “Start Streaming Showtime Now”。

在其下方,一个小标题包含试用期长短和定价的详细信息:

以下是用于标题和副标题的公式:
标题:[主要好处- 10 个字以内]
副标题:[详细信息或额外好处- 20 个字以内]
配套复制
并非每个着陆页都需要支持副本。 通常,一个标题、一个副标题和一个有吸引力的 Hero 图片就可以达到目的了。
但有时,添加额外的细节可以说服人们采取行动。
例如,Audible 登陆页面上的支持副本,描述了标题或副标题中未提及的额外好处:

文字尽量保持简短,使用要点来突出最重要的细节。
表单
备注:使用 elfsight 小部件可以将各种表单快速插入网站,此工具适用所有所有类型网站和在线商店,了解详情。
对于潜在客户生成登录页面,需要一个表单供用户输入信息。
可以询问尽可能多的信息。 不过,根据 Hubspot 调查,字段越多,填写字段的人就越少。
所以,为了最大限度地提高转化率,许多企业只要求提供一条信息:一个电子邮件地址/邮箱
但也有一些网站还要求提供姓名、电话号码、位置等信息。
如果附加信息可以在后来 upsell,那么这样做是值得的。
例如,假设同时销售猫玩具和狗玩具。 在这种情况下,可以添加一个字段来询问访客拥有哪种宠物。
这样发送营销电子邮件,向他们展示最有可能购买的产品。
呼吁采取行动
号召性用语 (CTA) 是着陆页上的一个按钮。 点击后,它会将访问者带入与业务交互的下一步。
为什么访问者会点击 CTA :
- 购买产品或服务
- 安装应用程序
- 报名参加活动
- 下载电子书
- 订阅公司通讯
着陆页的 CTA 应突出显示,要紧跟在标题或副标题之后。
像这样:

如果着陆页包含表格,那么 CTA 要紧随其后。
在这些情况下,点击 CTA 会提交在表单中输入的信息,下面是 Semrush 的着陆页(可以点击这里看看实际效果):

按钮上的标签应告诉访问者,点击它时会发生什么:
- 例如,如果着陆页用于订阅时事通讯,则标签可能显示为“注册”。
- 如果着陆页用于免费试用产品,则该按钮可能显示为“立即试用”。
- 如果用户点击后的下一步是产品流程,则该按钮可能显示为“开始使用”。
- 如果下一步是完成购买,该按钮可能显示为“立即购买”。
在页面上多次包含 CTA 也是最佳做法,尤其是对于较长的着陆页。
例如,附加的 CTA 可能会跟在支持副本之后。 这样,任何阅读支持副本的访问者都不必向上滚动以进行转换。
着陆页示例
下面来看看一些网站用上面介绍的页面元素,是如何来最大限度地提高转化率的。
1. Bestow
Bestow 是一家在线人寿保险经纪公司。 这是它的着陆页:

该着陆页面包含两个孩子站在某种树篱前的英雄形象。 这是一个视觉提醒,人寿保险旨在保护您的亲人。但是,并 不展示产品本身。
着陆页的标题和副标题都说明申请产品很容易,而且“no hoops”, “no headaches.”
支持副本的一句话提供了一个额外的细节:Bestow 提供的特定类型的人寿保险(“no medical exam” 人寿保险)。
页面上还有两个 CTA。
一个说,“Get a Quote.”
如果点击它进入下一页,系统会要求输入一些关于自己的信息:

这种类型的页面有两个功能。
它可以让你更多地了解客户群。 如果用户在这次访问中没有转化,那么可以稍后向他们进行营销。
另外,它还为访问者提供一项服务:人寿保险费的免费报价,这可以帮助访客决定购买人寿保险。
Bestow 登陆页面上的另一个按钮显示为 “Apply Now”。
这适用于不需要有关人寿保险的其他信息(例如免费报价)的用户,因为这些人已准备好申请保险了。
点击之后,“Apply Now” 按钮会将访问者带到如下页面:

如上所见,它会询问一些与 “Get a Quote” 页面相同的问题, 但也包括更多个人问题,例如访客的家庭住址。
当客户填写此表格时,公司将确定他们是否有资格购买人寿保险。
然后,他们购买保单。
因此,登陆页面只需点击几下就可以促成销售。
2.领英高级版
LinkedIn 的高级服务附带一个月的免费试用期。
可以在其登录页面上访问试用版。 看起来像这样:

在这里,英雄形象是 LinkedIn Premium 的动画片,具有非高级订阅者无法使用的功能。
另外,它还包含一个吸引用户点击的大标题,以及两个 CTA。
一个是按钮,上面写着 “Try free for 1 month”; 另一个是不同风格的按钮,上面写着 “Start my free trial”。
可以有多个 CTA 为用户来点击报价。
如果人们专注于屏幕顶部,他们可能会点击右上角的按钮。
但是如果他们需要来自标题的额外推动,用户可能更倾向于点击它后面的按钮。
两个 CTA 都指向同一页面。
下面是它的登录表单。

通过链接到这样的表单,可以完成两件事。
如果客户已经有免费帐户,则可以在他们登录后以其他产品的形式销售。
如果客户没有帐户,他们可以创建一个帐户以领取优惠。
因此,即使最终没有注册试用,以后也可以通过其他优惠来吸引访客。
3. Tor Books
Tor 是一家科幻小说和奇幻书籍出版商,每月提供一本免费电子书。
这是其宣传优惠的登陆页面:

这本书的封面图片用作英雄图片。
标题详细说明了优惠:a book-of-the-month club。 副标题则给出了当月书籍的令人兴奋的一句话摘要。
因为不知道这本书是关于什么的,用户不太可能想要阅读它,所以还有很多描述本书情节的辅助副本,这是格外重要的。
另外,还有两个 CTA
一个是为已经是 Tor 客户的人设计的按钮。 如果已经订阅了 Tor 的每月图书俱乐部,可以单击“立即确认”以获取免费电子书。

另一个 CTA 是一个表格,要求用户填写一些信息并同意条款和条件,表格末尾的两个选项邀请访问者注册时事通讯。
接下来是一个标有 “Confirm Now” 的按钮提交表格。

拥有这两个 CTA 意味着可以转化更多的用户。
回头客可能对阅读免费书籍感兴趣,这会导致购买该作者的其他书籍。
下载这本免费书籍的新客户可能会选择接收时事通讯,这意味着将来有更多机会向他们出售书籍。 并让他们参与未来的营销活动。
优化及搜索着陆页
一般来说,潜在客户找到网站的最重要方式之一是通过自然搜索。
但是,着陆页是为想访问的游客准备的转变。
如果某些人正在搜索高度特定的短语,那就可以据此判断访客何时准备好转换。
如果还没有准备好进行转换,他们搜索的词组会更加笼统,不应将他们引导至目标网页。
看下面这个例子。
如果用户搜索“Uber”,第一个匹配项,他们将看到指向 Uber 主页的链接,在那里可以了解有关拼车公司的更多信息。

但是当用户准备好转换时,那么搜索会更加具体。
下面这是用户搜索“Uber 注册”时的样子。

在这方面,最佳结果之一是优步的登陆页面,访问者可以在其中注册成为司机,下图为其司机注册 landing page:

因此,要优化着陆页的话,需要选择定位的关键字。
第一步是通过关键字研究找到这些关键字。
但是着陆页有一个特定的功能:增加转化率。
所以,只需要定位特定的关键字。
根据经验,关键字越具体,搜索该关键字的人转化的可能性就越大。
那是因为那个人非常清楚在找什么。
例如,下面这个例子。
Mailchimp 和 Klaviyo 是两家都提供营销自动化平台的公司,都在争夺相似的客户。
Klaviyo 通过制作一个突出显示公司产品之间差异的登录页面,来吸引 Mailchimp 的一些用户。
像这样:

如果想优化类似的着陆页,可以使用 Semrush 的关键字研究工具来查找与 Klaviyo 和 Mailchimp 相关的关键字的变体。
关键词“klaviyo vs mailchimp”是一个好的开始:

点击这些关键字建议,会看到有关优化着陆页的其他建议。 例如,用户对定价有疑问, 或者关于与其他平台(如 Shopify)的集成。

因此,在着陆页上放置能够回答这些问题的内容,可以使其排名高于未回答这些问题的页面。 另外,它可能会说服访问者点击 CTA 并进行转换。