借助 Shopify 等电子商务平台,DIY 在线商店非常简单。本指南详细介绍如何在没有网页设计人员帮助的情况下创建和设计 Shopify 商店。
即使你以前从来没有商业网站建设经验,也完全可以使用 Shopify 手动建设一个功能齐全、外观漂亮的网店 。
DIY Shopify 商店的部分好处,可以:
- 快速启动
- 随着时间的推移,根据商店发展的需要调整设计
- 省钱
Shopify 网站设计:打造专业商店的 5 个步骤
1. 规划店铺
首先设计 MVP 很重要。MVP 代表 minimal viable product,之一过来是“最小可行产品”。
也就是说,一开始不要考虑那么周全(因为你也考虑不了那么多,随形势发展而调整),只需要满足初始发展的要求就行了,在这个基础上,再尽善尽美。大公司也是这么发展起来的。
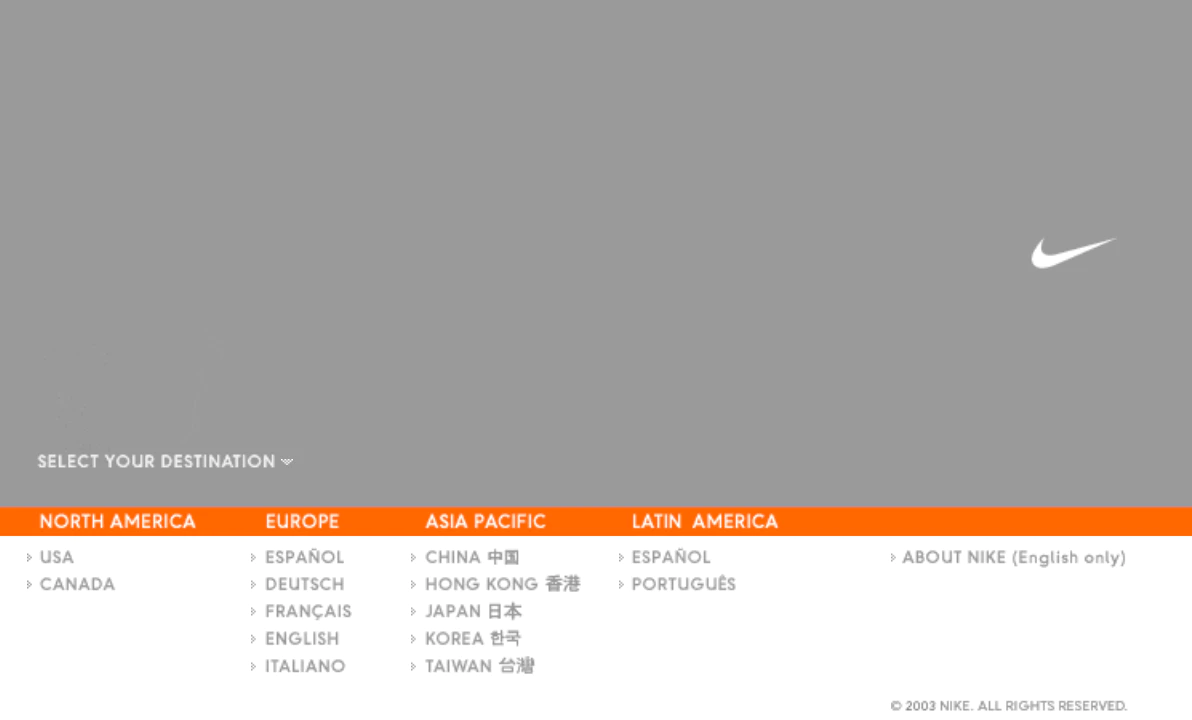
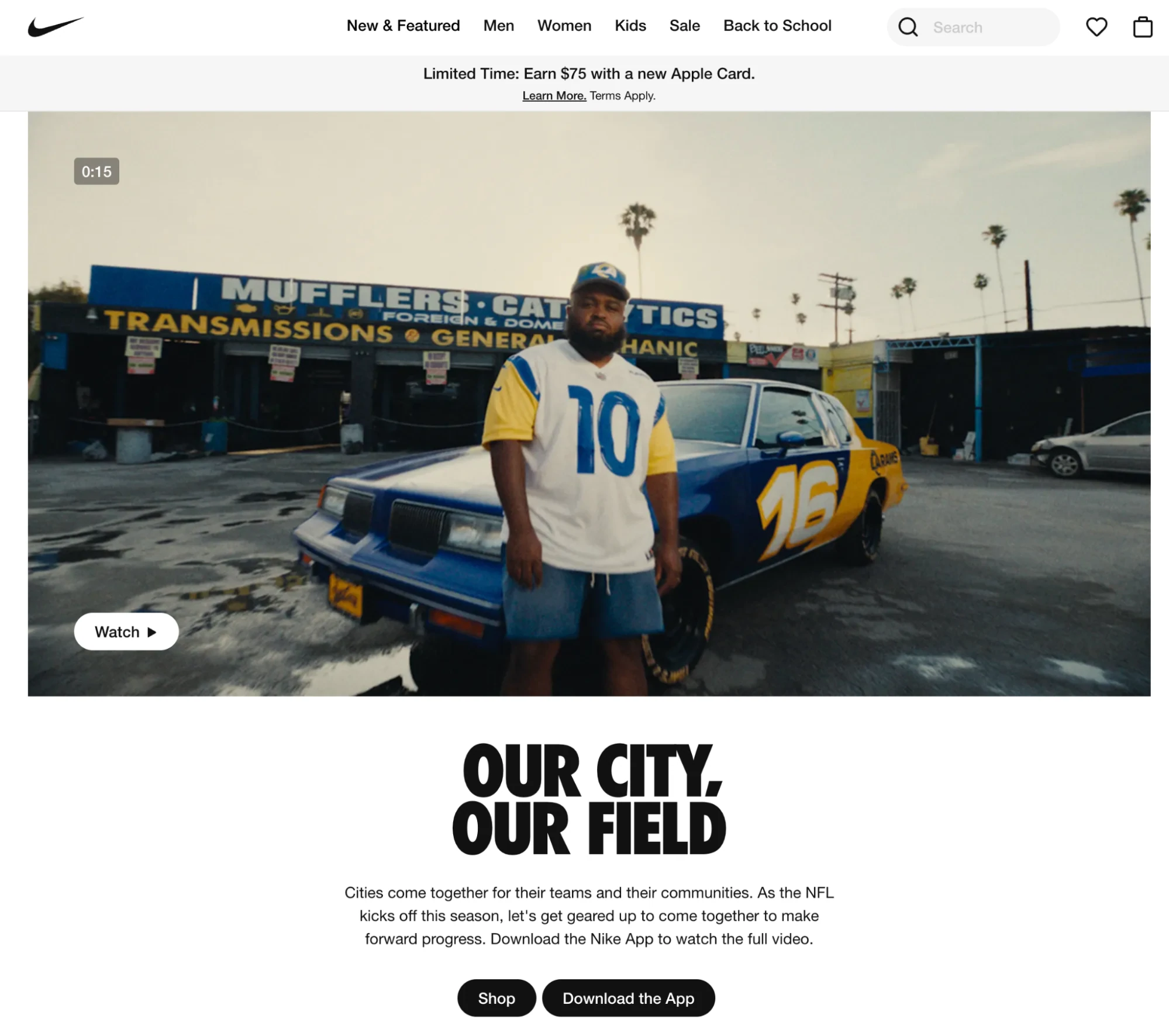
例如,像 Nike.com 这样的商店,网站一开始非常简陋,后来是根据客户反馈慢慢地不断改进,从而形成了现在行业领先的品牌和购物体验。
这是耐克 2003 年的网站……

……下面这是耐克现在的网站。

了解 MVP 这个术语之后,根据现代电子商务设计的一些原则对商店进行规划:
a. 信任
虽然信任很难获得,但是添加诸如联系页面、支持查询,或退货政策之类的可见性元素,将有助于大大减少购买犹豫。
此外,将 “Powered By Shopify”链接留在页脚底部,有助于与客户建立信任,因为,Shopify 的知名度和信誉度是众所周知的。
绝大多数客户都会被强烈的视觉吸引力所吸引(或者所“误导”),产生购买决定,所以商店要有影响力的电子商务摄影或者产品图片来向客户传递价值。
在这方面, Apple 公司在其产品上做得很好,就像在这个例子中的 Apple Watch 一样。

可以看到 Apple 如何在不同的人口统计数据中展示不同的 Watch 用户,并快速描述该产品如何为其客户提供价值。
要在你的商店建立一个能够引起客户注意的图像库。如果自己没有这个专业能力,可以利用 Shopify 优秀的图库工具 – Burst,这是一个免费的照片库,充满了各种创意的图片,可以将其用于在线商店(也无版权)。另外,还有像 Unsplash,Pixabay,Pexels,Canva 等等,这些都是由全球优秀摄影师上传的免版权的图片库。
b. 配色方案
一个简单而有效的配色方案可以说服客户采取行动。
例如,如果在红色按钮旁边放置一个绿色按钮,会发现用户更倾向于点击绿色按钮,因为绿色与“开始”动作相关联,而红色通常象征“停止”。
在选择配色方案时,尽量减少调色板。在线商店配色方案的方法如下:
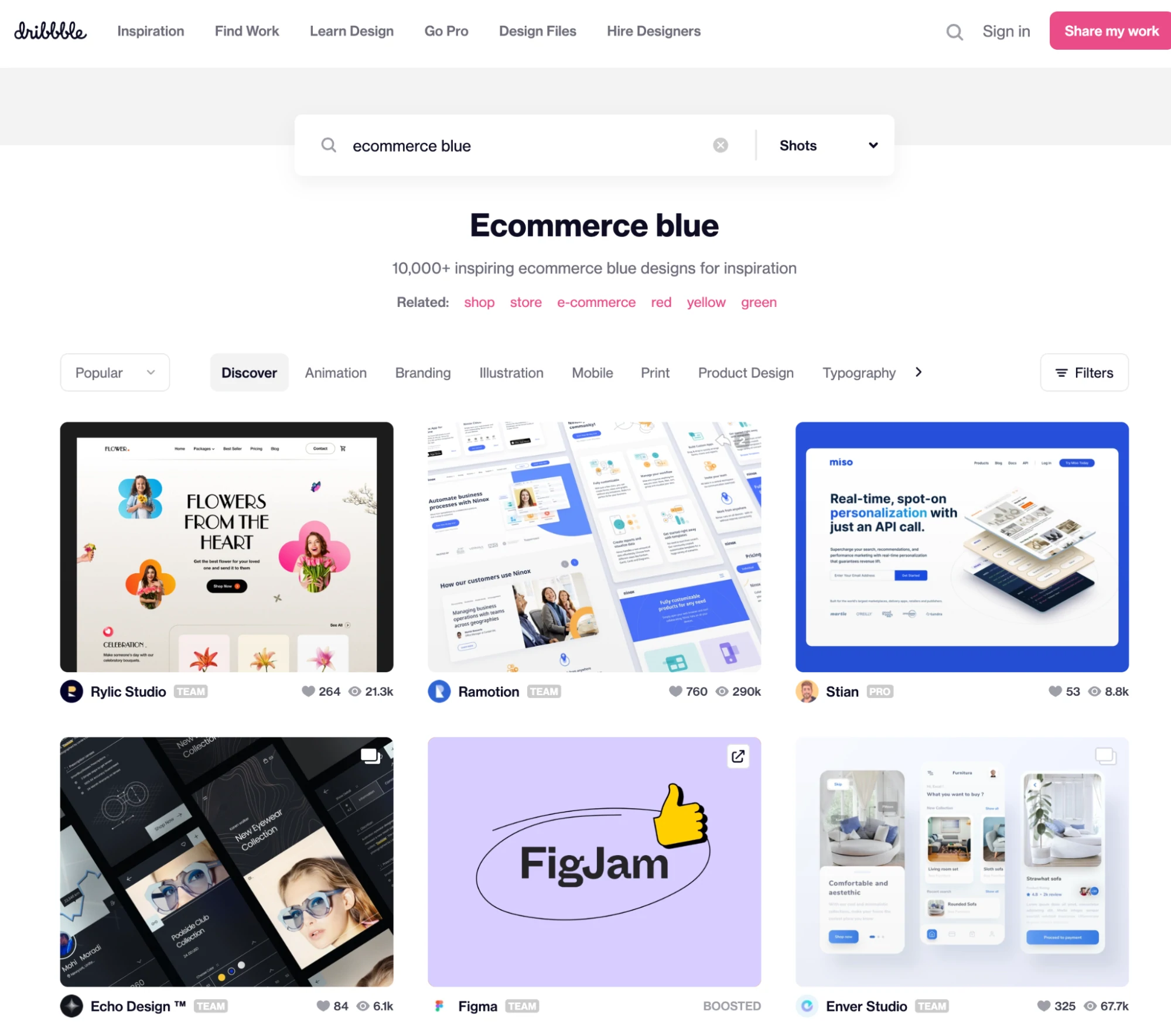
Dribbble:搜索 ecommerce blue 以查看具有此色彩的优秀电子商务网站。

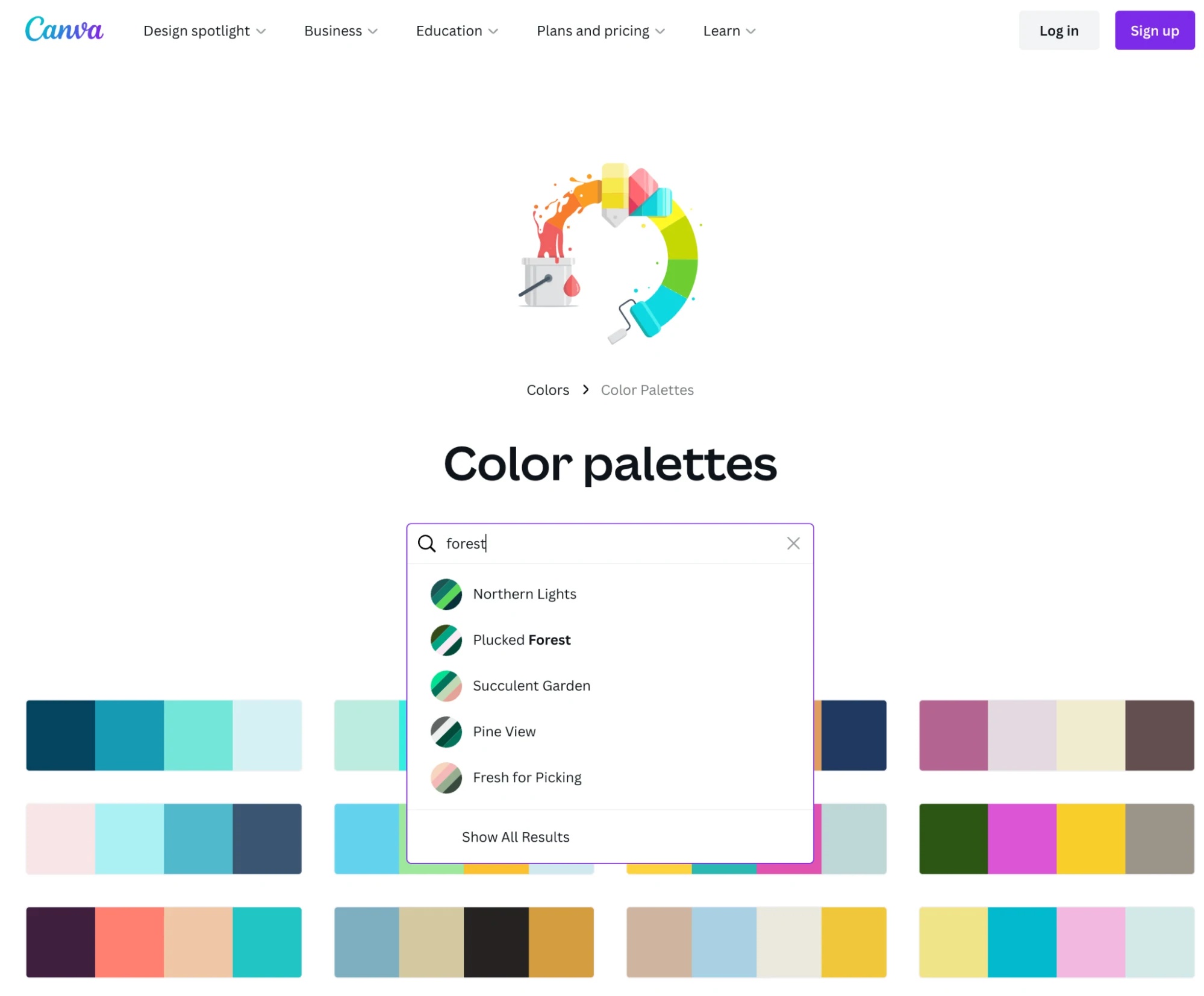
Canva 调色板生成器:此工具可以通过关键字轻松搜索调色板。

c. 排版
一是,保证正文字体样式简单易读;二是,标题字体风格要更具冒险精神。
d. 商店展示形式/设备
大量实践表明,在线商店在移动设备上被浏览的机会比在桌面设备上更高。
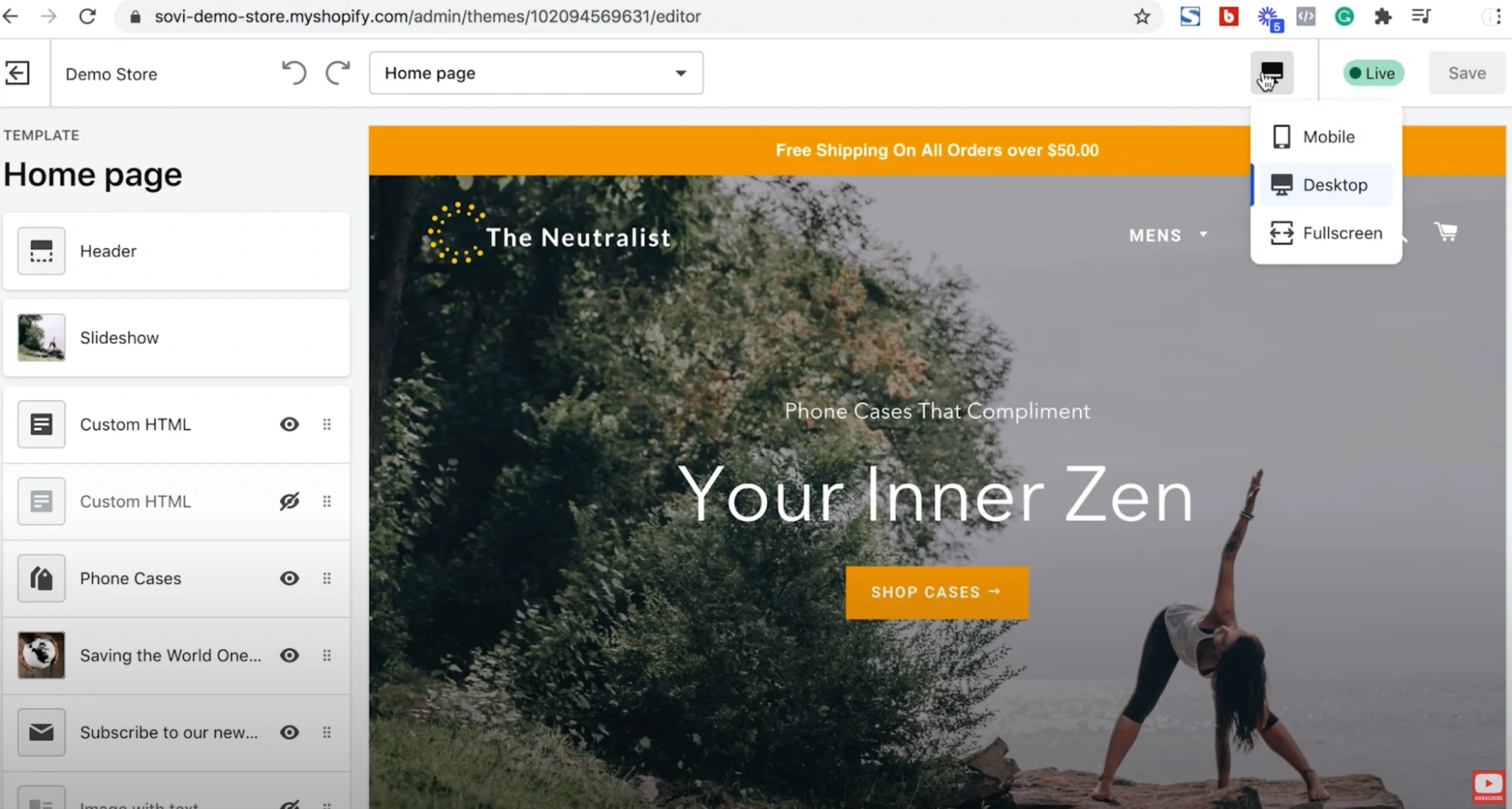
在现代社交媒体中,很多著名品牌在 Instagram 或 TiKToK 上推送内容,主要是移动应用程序。幸运的是,使用 Shopify 自定义模板,可以在桌面和移动设备上预览商店。

e. 收藏
Shopify 商店通过将产品进行集合分类,可使客户可以轻松找到产品,这样大大提高了网页转化率。集合可帮助客户根据其感兴趣的内容浏览产品,而无需浏览多个产品页面来查找内容。
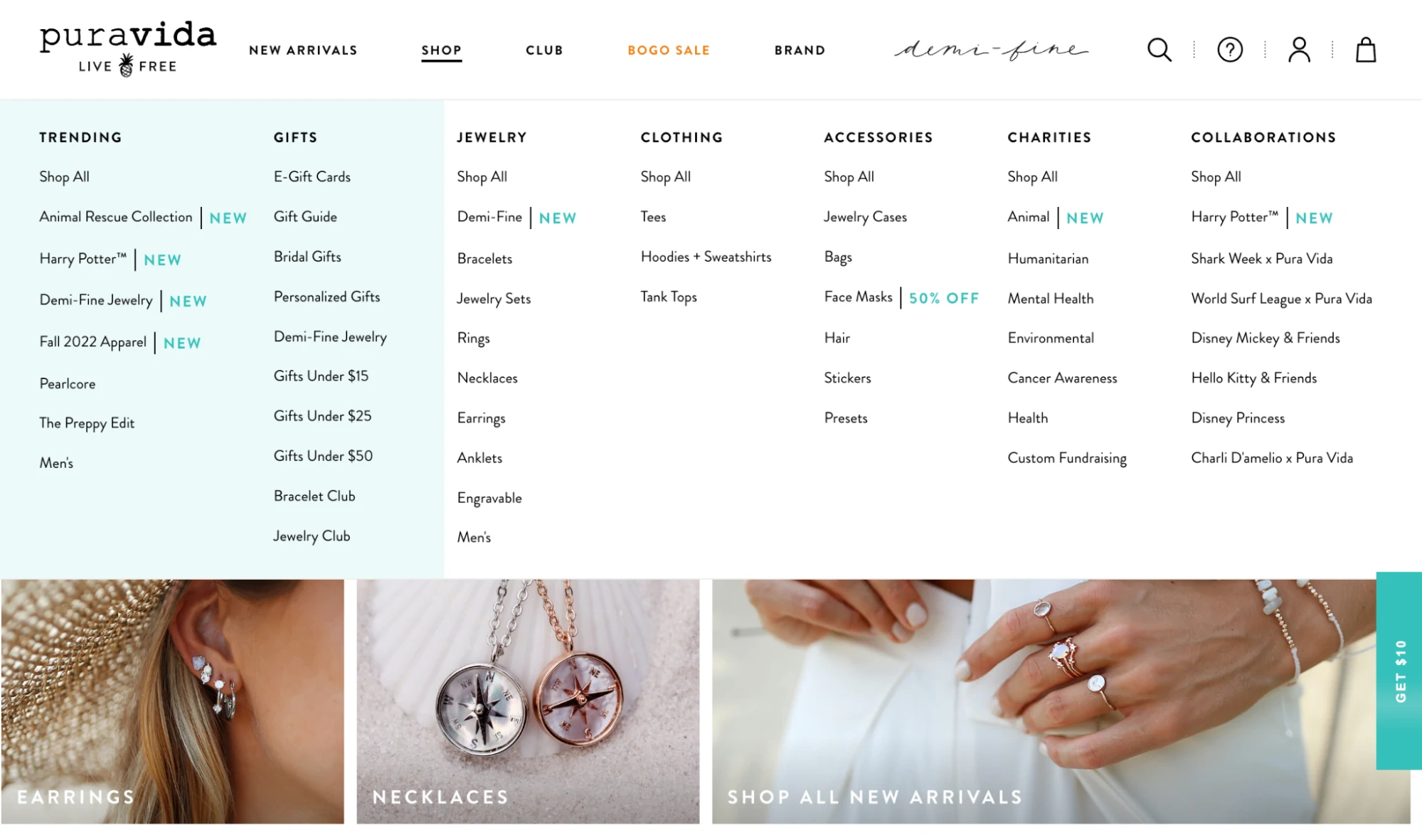
如果在线商店是珠宝品牌方面的,可以将系列细分为戒指、手镯、耳环和项链等类别。在这方面, Pura Vida 就是一个很好的例子,你可以看看该品牌网站是如何组织产品,方便客户可以在主页查找,如下图所示:

服装品牌可以将产品分为裤子、衬衫、西装外套、短裤和鞋子等类别。

命名类别,以便它们对目标受众有意义,并且保持类别名称简单明了。创意名称可能会混淆购物者并阻止客户购买。
以上是商店设计灵感的基础,规划商店的最后一部分是选择合适的 Shopify 计划。
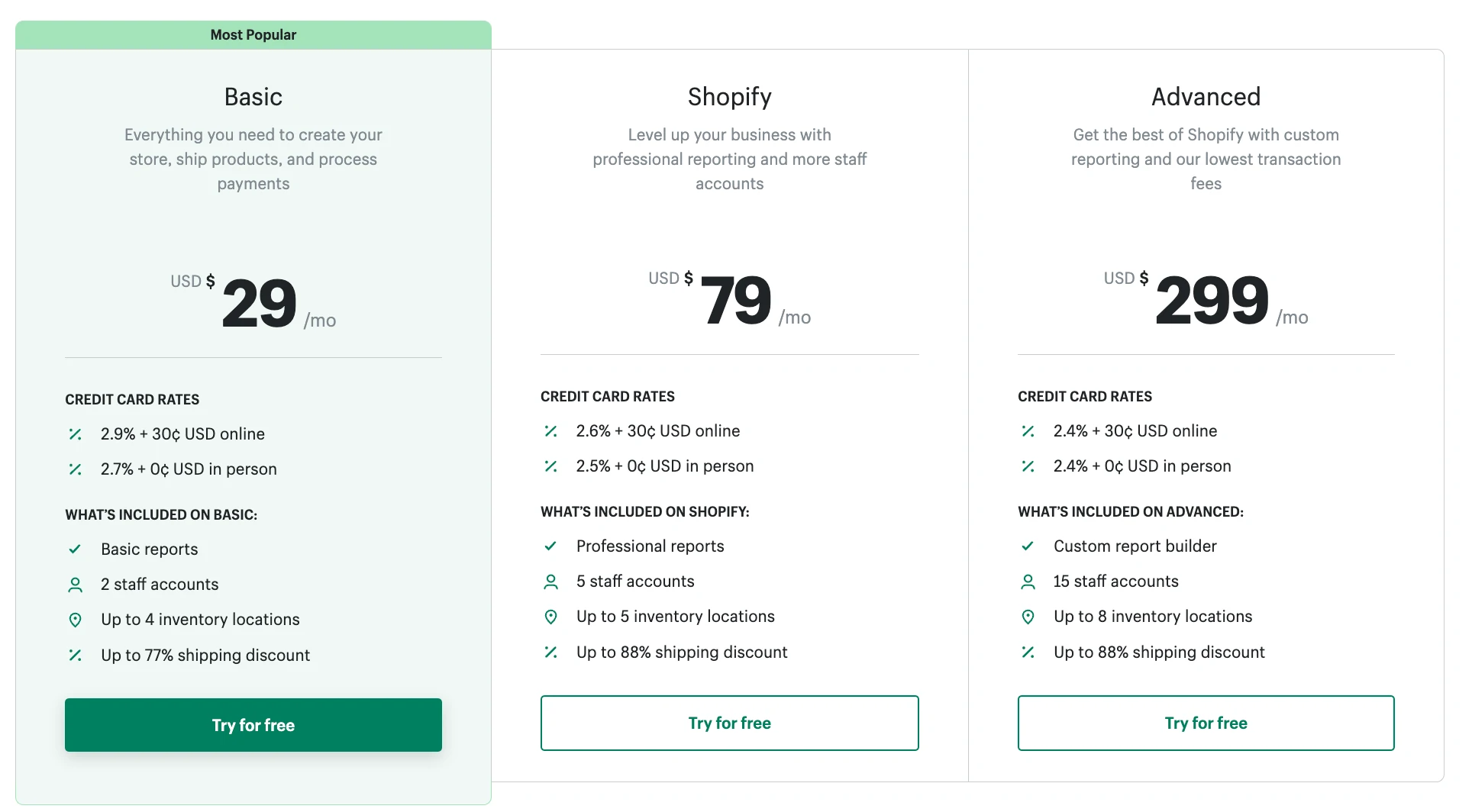
Shopify 提供了多种计划来帮助用户在每个阶段的业务增长:
- 基本(每月 29 美元):提供创建商店、发货和处理付款所需的一切。
- Shopify(每月 79 美元):适用于需要专业报告和更多员工账户的企业。
- 高级(299 美元/月):适用于需要自定义报告和较低交易费用的老牌商店。
- Shopify Plus(每月 2,000 美元以上):适用于进行大批量销售的企业商店。

免费试用 Shopify,无需信用卡。试用期结束后,选择适合业务规模和阶段的计划。
2.选择完美的主题
现在,使用 Shopify 主题来构建在线商店的“骨架”。这些针对 Shopify 制作的主题在将访客转变为买家方面起到了很重要的促进作用。以下几个问题,可以帮助你选择最佳的主题:
a. 你的预算是多少?
主题的价格从免费到 200 美元不等。
如果从考虑预算着手,一些免费主题也很不错,可供选择;而且这些免费主题也可以升级为付费的完美主题,具有更多特性和功能,例如收藏过滤和大型菜单,可以节省大量设计时间。
b. 你打算销售多少产品?
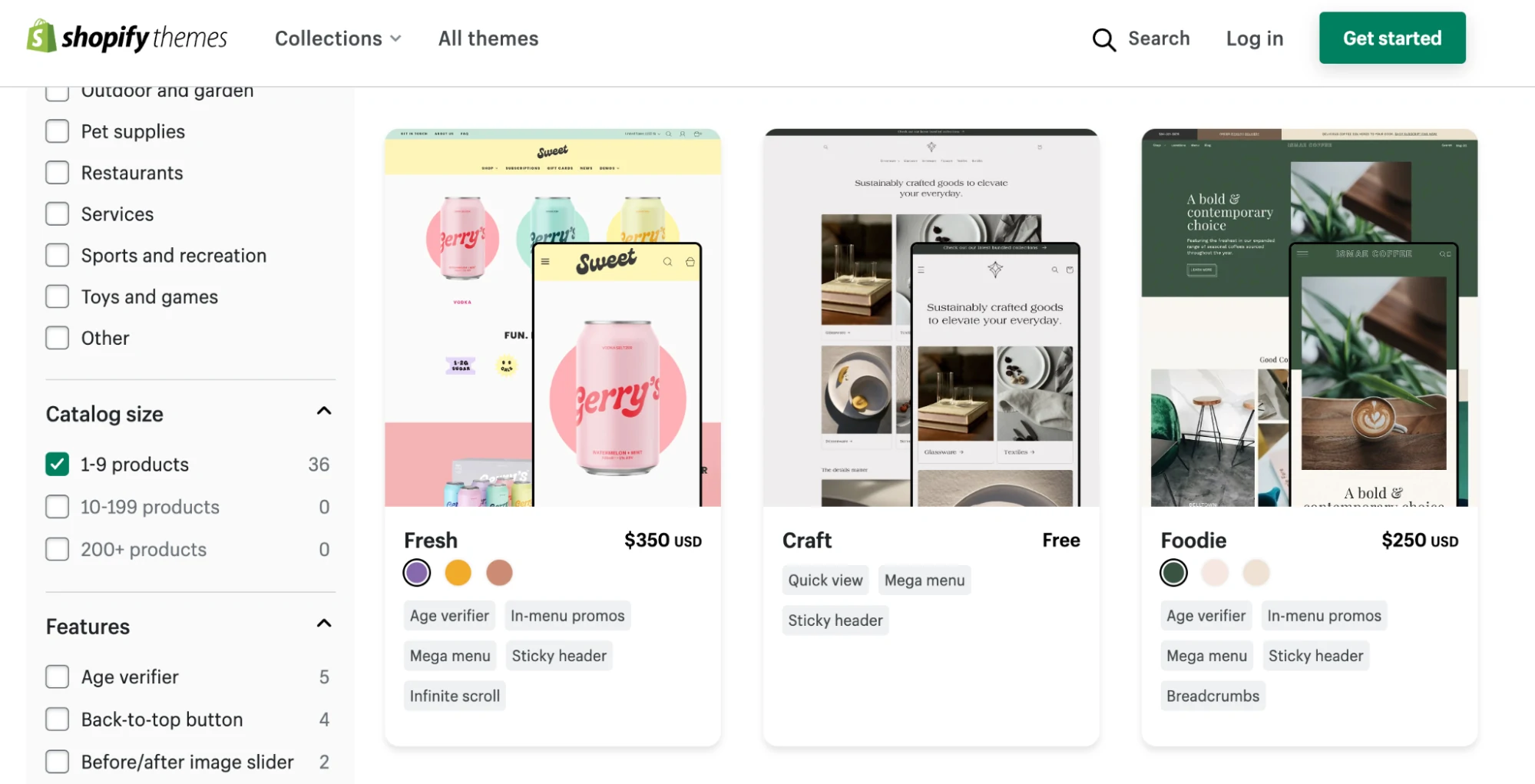
每个主题都针对一个项目、50 个项目,甚至 1,000 个或更多项目的目录。浏览主题商店时,可以在标题“目录大小”下选择:
- 1–9 个产品
- 10–199 个产品
- 200 多种产品

c. 你从事什么行业?
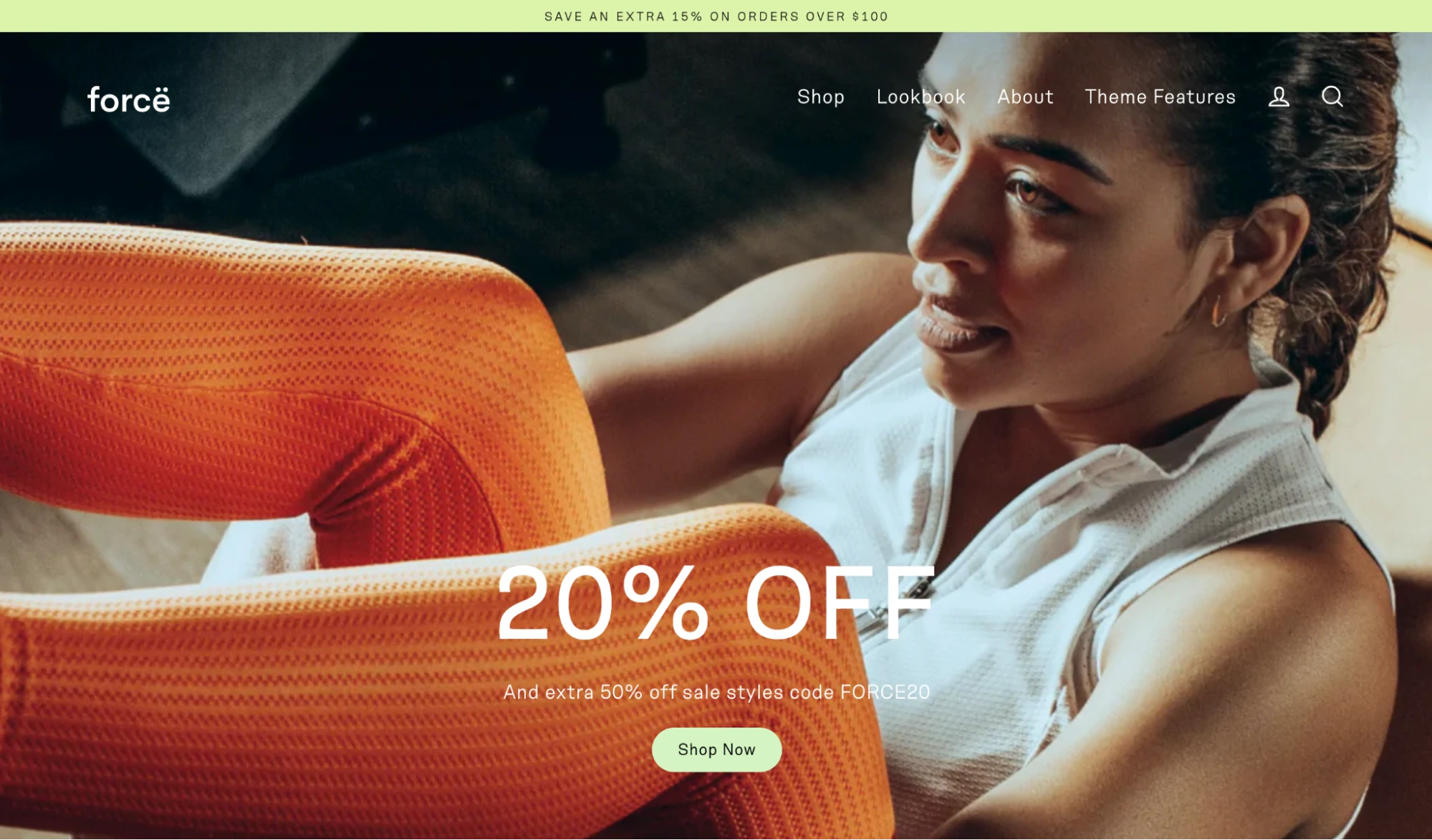
有些主题是专门根据行业设计的。例如,Streamline主题非常适合具有视频英雄和大图像号召性用语等功能的积极生活方式品牌,以大胆地传达品牌信息。

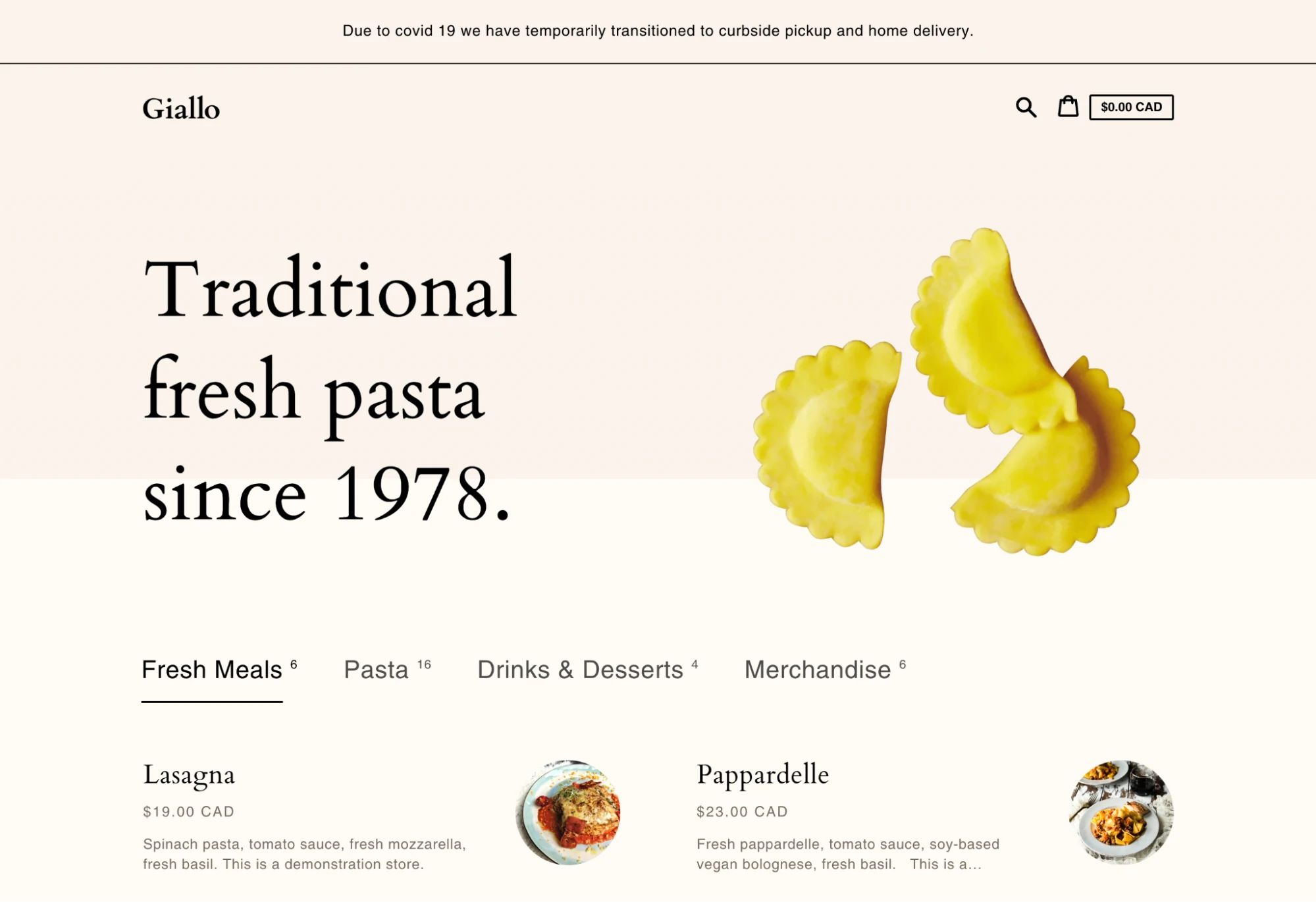
Express 主题则是迎合饥饿的客户在线订购的产品和菜单项。

如果想深入了解某个主题的实际应用,即创建在线商店效果,可以点击该主题查看,许多主题页面都提供实际示例。
3. 添加产品
有了主题,该将产品添加到商店了。
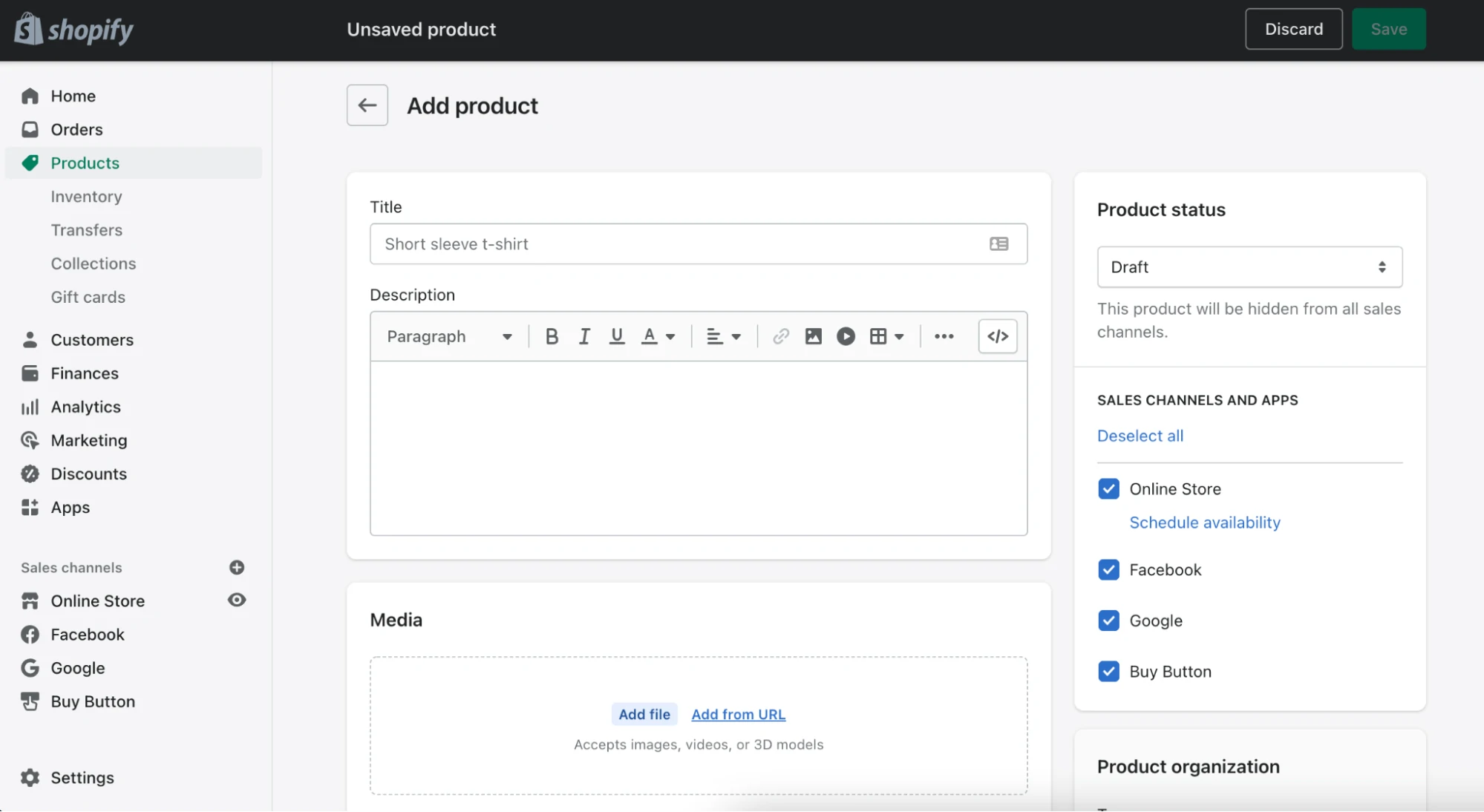
在Shopify 商店后台,点击 Product > Add product 以创建产品列表。

添加产品步骤:
- 添加产品标题。
产品标题清楚地表明了产品是什么。尽可能保持标题简短,在 20 到 70 个字符之间。 - 添加描述。
产品描述要突出激励措施,解决常见问题和反对意见,并帮助客户设想使用你产品的样子。 - 上传产品照片
添加高品质照片,以最佳方式展示产品。通过包含动作镜头帮助购物者想象使用产品。 - 设定价格
有几个变量会影响产品定价的方式,例如运输成本、原材料和产品的感知价值。
4. 设置插件和偏好
Shopify app 是Shopify 商店成功非常重要的组成部分,这些插件程序可为商店提供各种附加功能,能帮助客户创造更好的购物体验并获得更多销售额。
Shopify应用商店有 6,000 多款应用可供选择。例如,帮助销售产品、吸引客户、交付产品、掌握搜索引擎优化 (SEO)、自定义商店以及扩展在线业务。

安装 Shopify 应用程序非常简单,而且大多数应用程序还提供免费试用。
还可以自定义 Shopify 商店中的各种设置,包括:
- Checkout
- 电子邮件通知
- 税收
- 船运
- 语言
a. 结账
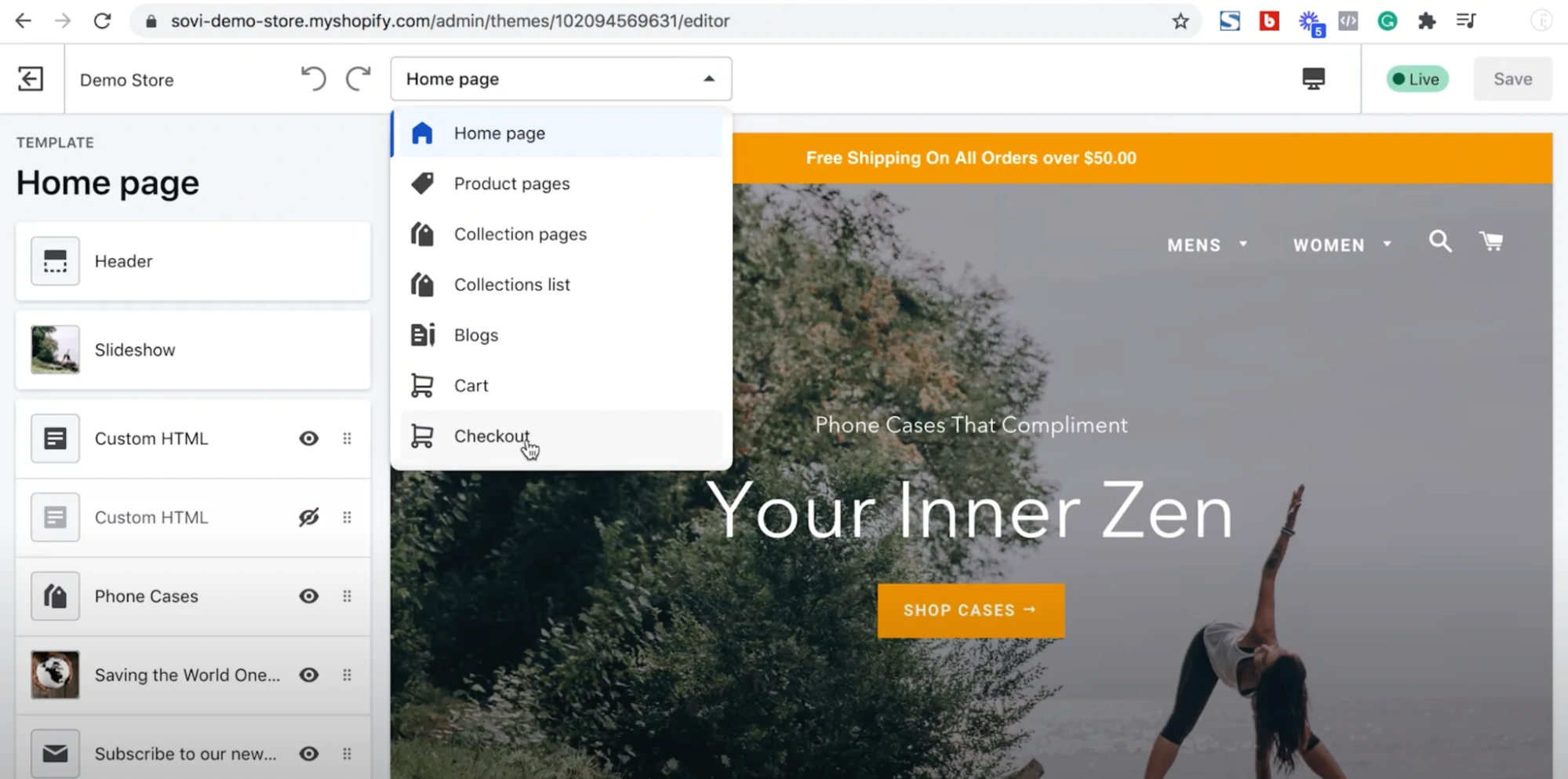
在主题定制器中,在标题的下拉菜单下找到结帐模板设计选项。点击 checkout,会看到屏幕左侧的可编辑选项同时也会发生变化。

为了使事情简单有效,请确保执行以下操作:
- logo 清晰易读,但又不要太大。Shopify Logo 制作工具(免费)
- 更新标题和正文字体以匹配现有的网站。
确保背景和按钮颜色与其他常规设置一致。
b. 电子邮件通知
电子邮件通知是一项强大的内置功能,可向客户传达重要信息,例如订单已确认或商品何时发货。
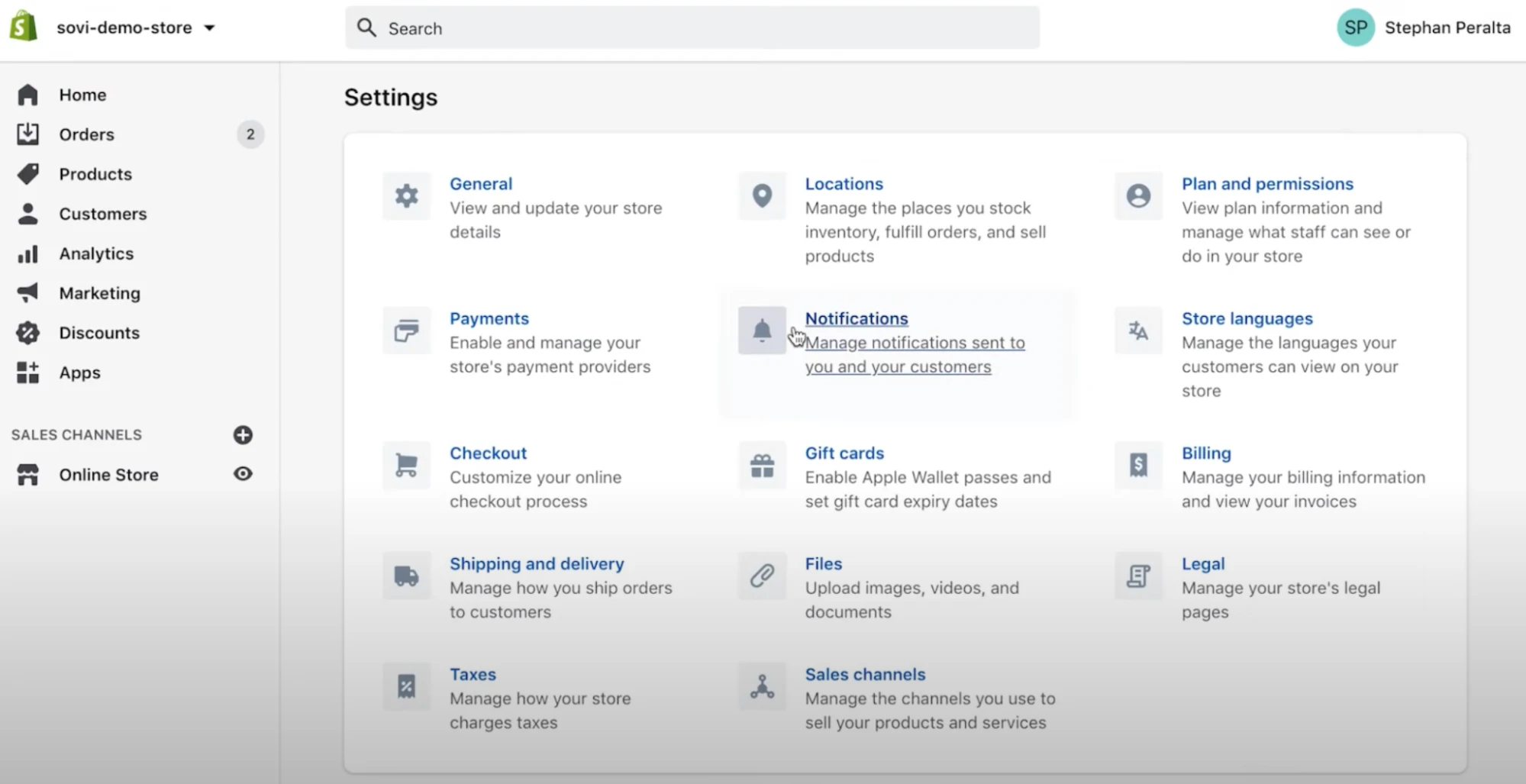
使用 Shopify,可以自定义这些通知电子邮件模板以匹配在线商店的品牌。进入商店后台,导航到左下角的设置,然后点击 Notifications,如下图所示:

与 checkout 类似,也有几个选项来自定义电子邮件通知,包括上传 logo 和自定义按钮的颜色。
通知尽可能简单,但如果想增强它们,建议使用像 UpOrder这样的应用程序。UpOrder 允许选择不同的电子邮件通知布局,而且非常简洁,例如嵌入自定义折扣代码以重复购买或追加销售互补产品。
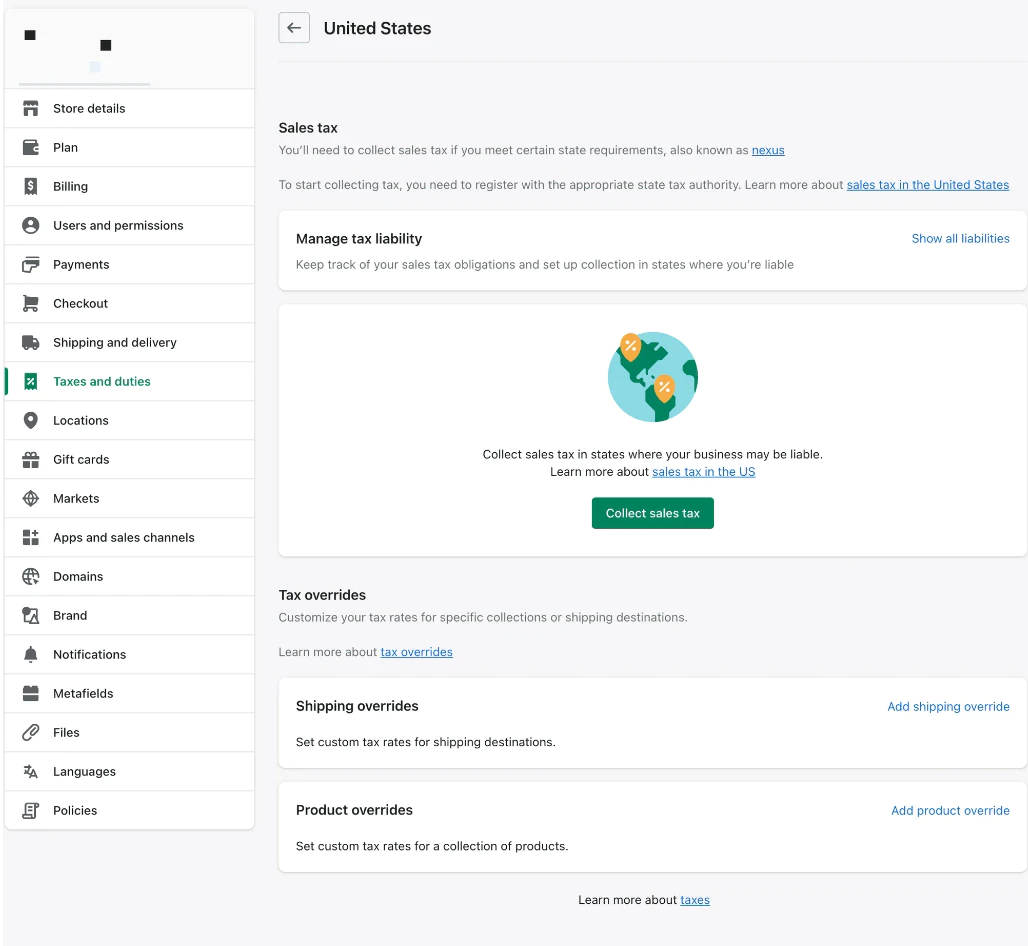
税收
只需转到 Settings > Taxes and duties 即可开启销售税征收,Shopify 定期税率,也可以根据特定情况手动设置。

使用 Shopify 税务手册快速解如何建立商店以收取销售税。
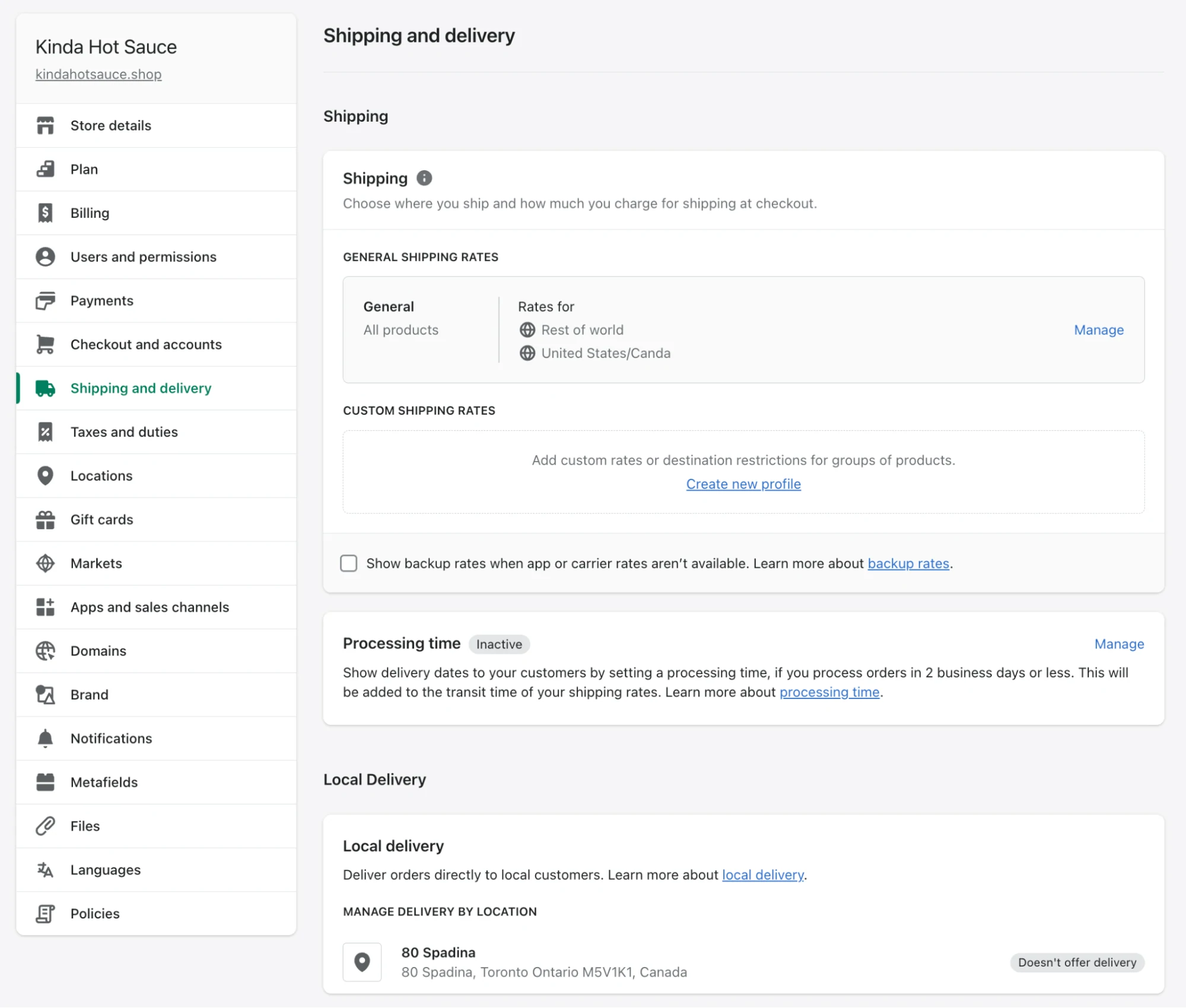
Shipping
Shipping 可能是电子商务业务中最复杂的部分之一。有很多因素需要考虑,例如产品重量、包装成本、运输目的地和承运人费率。这个在管理员的 Settings > Shipping and delivery 进行设置。

可以编辑首选项,例如:
- 航运区
- 有条件的运费
- 实时计算的运费
- 本地送货和取货选项
- 运输标签
- 连接运营商帐户
使用 Shopify Shipping,可以将折扣费率、打印运输标签以及管理订单履行,都放在一个地方进行管理
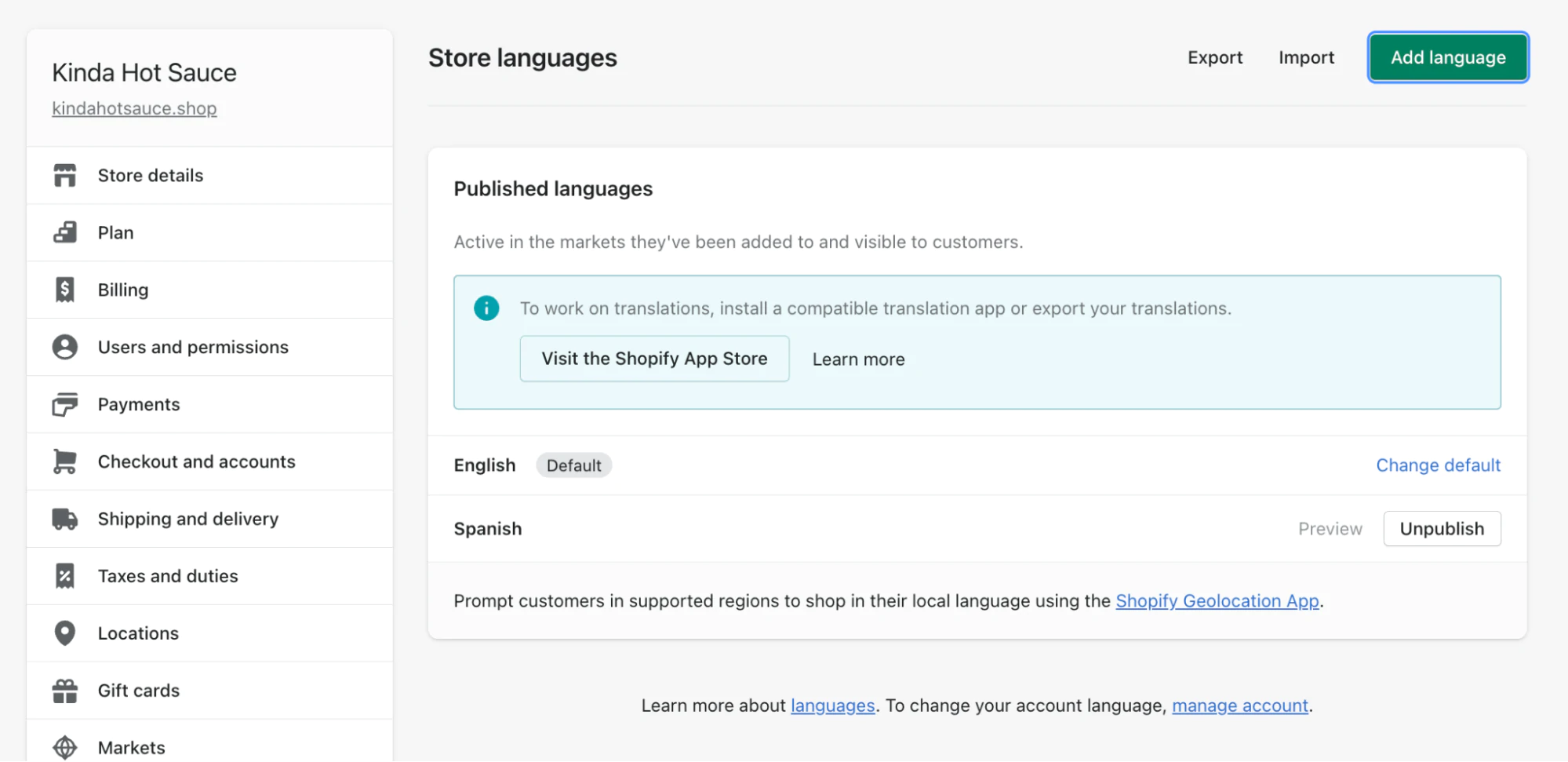
语言
还可以用多种语言展示商店。如果要添加新语言,确保已准备好翻译,或者已从 Shopify 应用商店安装了翻译应用。
在 Shopify 后台,点击设置 > 语言,然后点击添加语言以设置语言首选项。

5.添加个人风格
选择主题后,就可以自定义商店的外观。
进入定制器,在主页选项下方看到主题设置。点击之后,可以根据选择的调色板更新配色方案,并根据选择的字体更新标题和正文。
注意: 虽然每个主题都有自己的配置选项,但颜色和排版通常是相同的。
主页
商店主页是与客户交互的第一个网页。根据相关统计,大约只有三秒钟的时间可以给目标受众留下深刻印象并吸引其注意力,他们才能想要更多地了解你的品牌并探索产品目录。
以下是确保主页设计有效的三种策略:
a. 信息清晰
让受众了解正在查看的内容,以及吸引客户访问的明显号召性用语,优先考虑在线商店的特定页面、集合或产品。确保 CTA 位于首屏,这意味着用户无需向下滚动页面即可找到它。
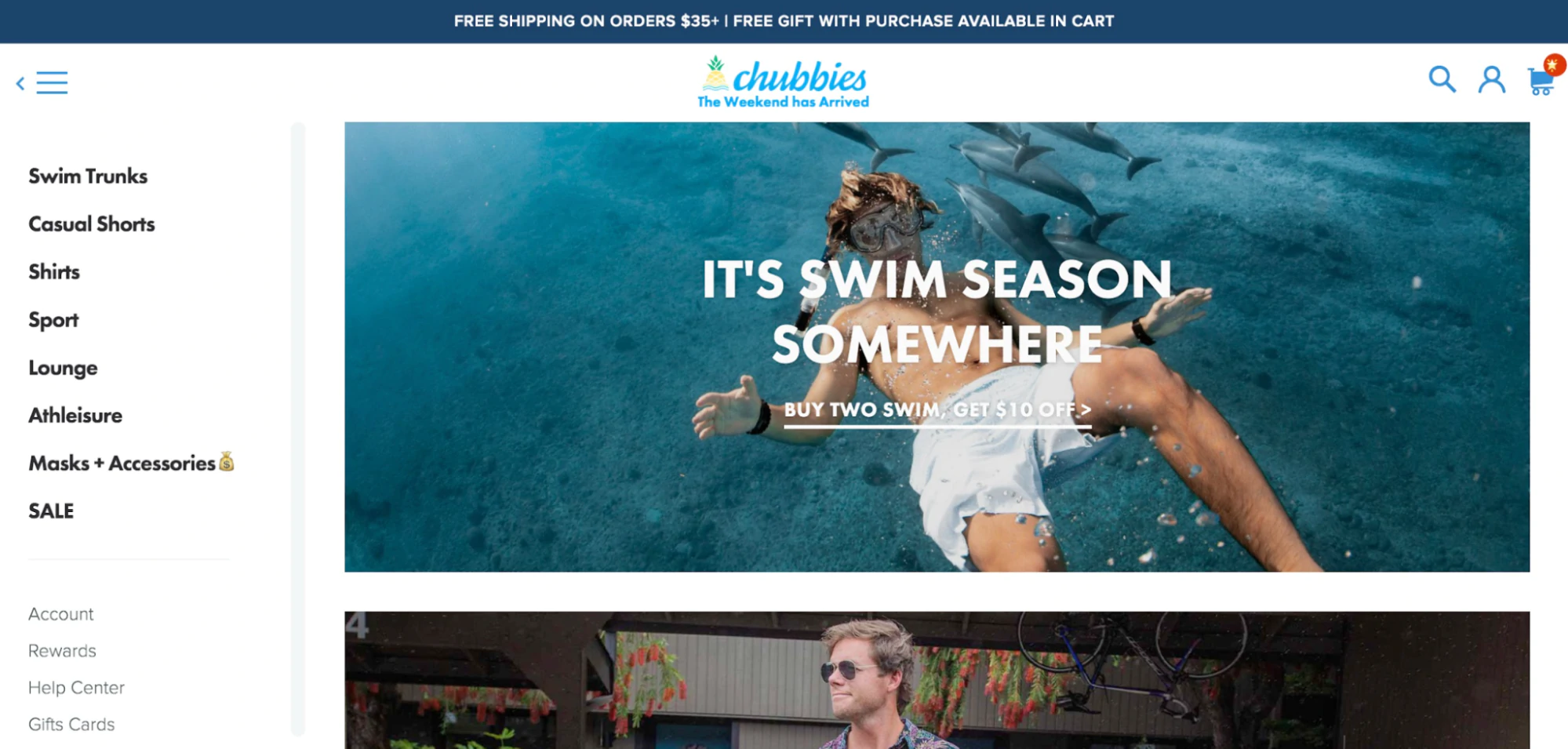
越简介越好,Chubbies 就是一个很好的例子,如下图所示:

它的主页宣传泳装,并以“买两个省 10 美元”的方式吸引顾客购买商品,这不仅让顾客兴奋购物,而且增加了单次购买的价值。
b. 确保使用最高优先级的项目简化导航
特定系列、“关于”页面或品牌历史等项目,以及客户在需要有关购买相关查询、退货政策或运输问题的支持或联系的简便方法。

c. 如果使用的是中小型目录,则在主页上展示最畅销的产品。
这将使客户了解正在购买的流行产品,这有助于减少购买犹豫。
产品页面
可以说,主页上最重要的模板就是产品模板。这是客户在点击“添加到购物车”或“立即购买”之前最能了解某件商品以及最接近与产品互动的地方。客户在购买时往往会犹豫不决,下面与设计相关的元素可以帮助大大减少犹豫,以及相关示例:
a. 强有力的描述和图像
编写强有力的产品描述的一个很好的策略,就是向客户说明购买产品的好处。
这样,客户就可以了解他们从购买产品中会得到什么,以及消除在将产品添加到购物车之前可能遇到的任何问题。
每件产品至少准备一张照片,以白色为背景,并尽量使所有产品照片保持一致。
添加产品在生活场景中的各种视频,这有助于传达产品的价值并增加购买的可能性。而且,还能唤起客户对产品的情感依恋,看了视频之后,客户会想象他们自己使用产品的实际情形。
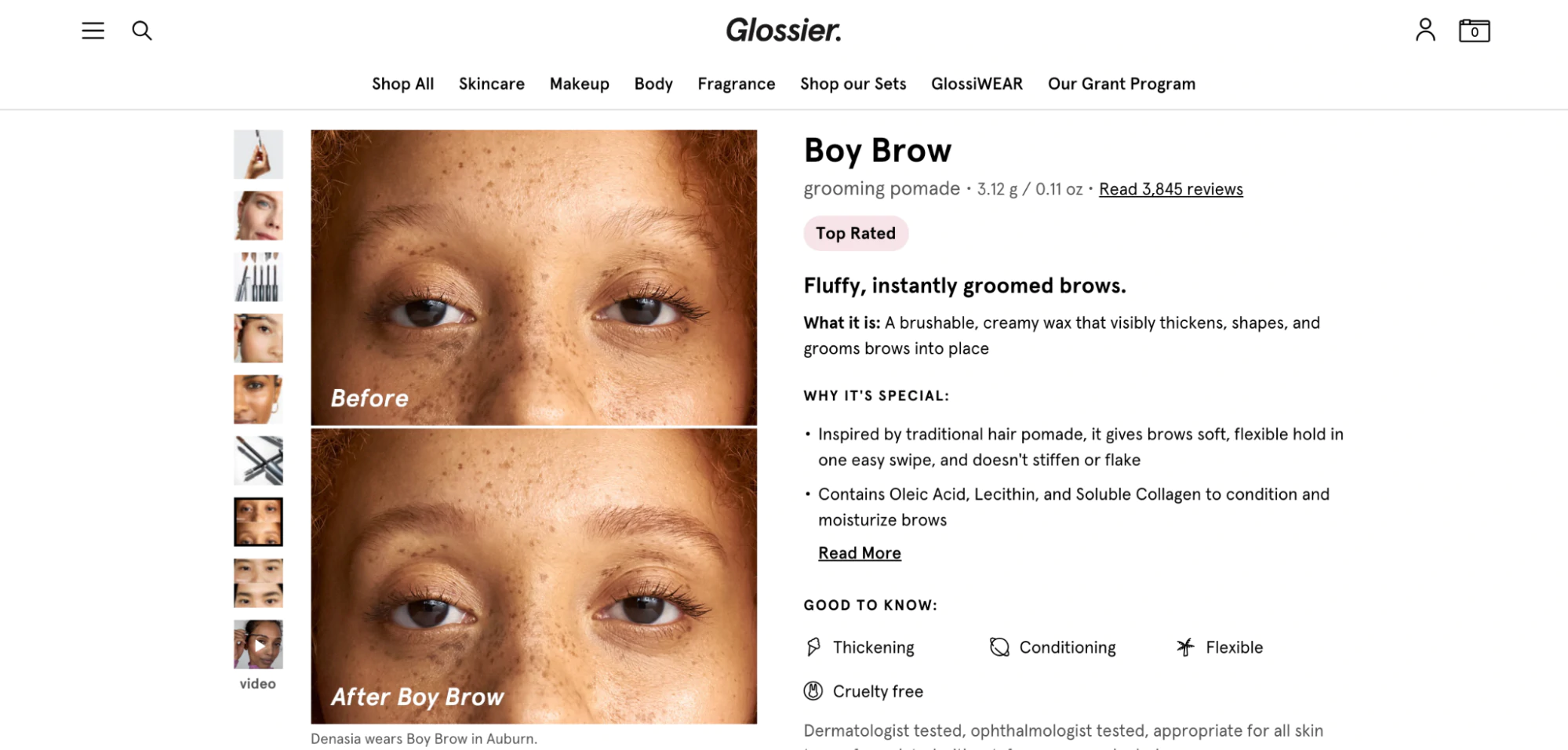
例如,美容品牌 Glossier 出色地解释了使用其 Brow Gel 的好处,并以出色的前后形象直观地解释了产品的积极影响。

b. 评论
收集和展示评论几乎与金钱本身一样重要。这不仅是与新客户建立即时信任的绝佳方式,而且还是允许客户使用您的产品分享他们的个人照片和视频的好方法,您以后可以将其用于可销售的内容
参看文章:如何在shopify 商店嵌入 Goolge 评论
c. 可信任的 LOGO
添加信任 LOGO是一种很好的视觉方式,可以减少新客户的购买犹豫。
信任符号用于传达退货和运输政策。例如,可以宣传 30 天退款保证、15 天试用政策或免费送货和退货服务。