播客页面是宣传播客剧集并鼓励访问者订阅的绝佳方式。但是如果没有合适的工具,在 WordPress 中创建这种类型的页面并不容易。本文中展示如何以最简单的方式构建播客登录页面。
什么是播客登陆页面?
播客登陆页面(即播客着陆页)是一个独立的网页,构建它的目的是用来增加电子邮件列表及播客订阅用户。与播客网站不同,播客网站是告诉人们关于节目的所有信息,而播客登陆页面旨在将听众转化为潜在客户。
它通过说服访问者在登陆页面后采取行动来做到这一点。之所以制作播客登陆页面,目的是为了给听众提供:
- 品牌商品折扣
- 参加在线竞赛
- 免费指南或清单
- 为下一场show营造声势
但要记住的关键是:每个页面都专注于一个目标。否则,信息没有说服力,也不会得到想要的结果。
播客登陆页面包含哪些内容
至于在播客页面上包含什么内容来吸引更多的潜在听众,很大程度上取决于想要实现的目标。
最好的播客登陆页面包括以下基本要素:
- 标题– 吸引人们的注意力,看到标题就要有想要了解更多信息的欲望。标题要简短,但是提供的信息要有价值。
- 描述– 要为访问者提供足够的信息,能够让他们在页面上向下移动充分了解内容。
- 最新剧集– 包含一些最新剧集。
- 订阅按钮– 要有号召性用语按钮或订阅链接,这是页面上最重要的元素之一。访问者可以在此处点击订阅播客。
- Social Proof——潜在买家都想知道别人用了该产品/服务是什么感受,这种review等是比较有说服力的,可用于说服受众订阅。
- Newsletter 表格– 定期发送时事通讯,其中包含新闻、更新和特别优惠。因此,使用注册表单来收集电子邮件地址,并将其添加到列表中是非常有效的方法。
- 社交媒体按钮– 播客推广策略之一是增加社交媒体关注者的话,那就包含社交个人资料图标以鼓励访问者查看其他频道。
如何在 WordPress 中创建播客登陆页面
在下面的分步教程中,使用 SeedProd演示如何创建登录页面。

SeedProd是当前最好的拖放式 WordPress 页面构建器之一,拥有快速创建高转换登录页面所需的一切。例如,有数百个响应式登录页面模板可供选择,可使用简单的可视化编辑器对其进行自定义 - 无需编码。
还可以使用有有针对性的着陆页元素来增加潜在客户和转化次数,例如:
- 选择表单
- 赠品小部件
- 联系表格
- 感言
- 社交媒体嵌入
- 定价表
- ……
最重要的是,可以使用 GetResponse、Mailchimp 和 Constant Contact 等高级集成轻松将页面连接到电子邮件营销服务。
SeedProd 可以与任何WordPress 主题无缝协作,因此不会遇到任何兼容性问题或加载速度问题。
以下是在 WordPress 中使用 SeedProd 创建播客登录页面的步骤。
步骤1: 安装并激活 SeedProd
首先,下载并安装 SeedProd插件
SeedProd 的免费版本,也可以创建博客登录页面。不过,在本指南中,为了充分展示功能,使用 SeedProd Pro 进行高级模块和集成进行演示。
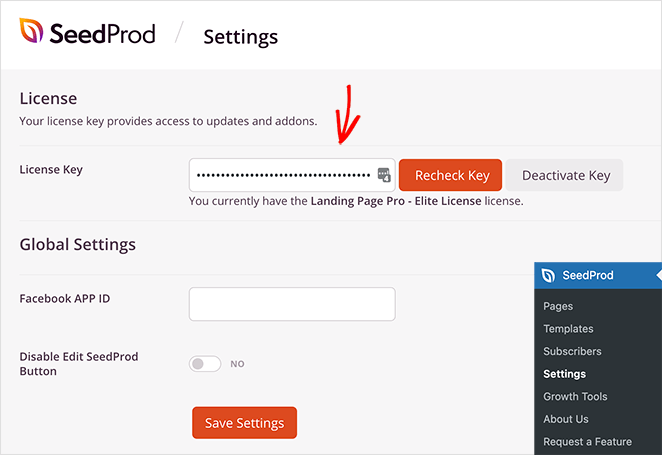
激活插件后,从 WordPress 仪表板导航到SeedProd » 设置,然后输入 SeedProd 许可证密钥。( 可以在 SeedProd 网站上的帐户仪表板中找到许可证密钥,如下图所示: )

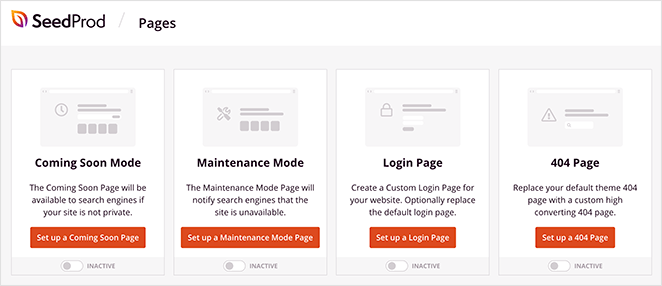
其次,点击SeedProd » Pages了解 SeedProd 的登录页面仪表板的概况。

页面顶部有多种页面模式,只需点击一下即可激活。例如:
- 激活即将推出模式以在启动新站点时显示正在建设中的消息。
- 在网站上进行更改和执行更新时启用维护模式。
- 打开自定义 404 页面以在访问者遇到损坏的页面或链接后重定向访问者。
- 激活自定义 WordPress 登录页面以替换默认的 WordPress 登录屏幕。
乍一看,这似乎很多,但是所有这些功能,SeedProd 都已经内置。因此,无需安装任何额外的WordPress 插件。
页面模式区域下方是需要创建播客页面的部分。点击Add New Landing Page按钮即可开始使用。

步骤2: 创建登陆页面
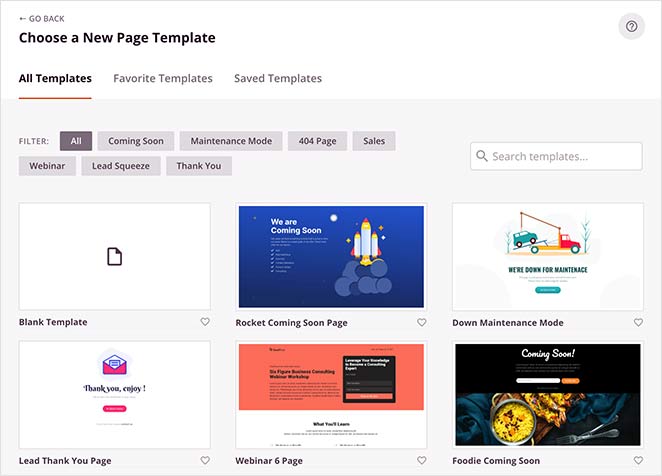
点击添加新登陆页面按钮后,将看到 SeedProd 的登陆页面模板库。这些都是100% 移动响应设计,完美适应任何设备或屏幕尺寸。

点击任何选项卡以按目标过滤设计。或者,在搜索框中输入关键词来查找内容。
找到与自己需要的设计后,将鼠标悬停在该设计上并点击复选标记图标以启动它。

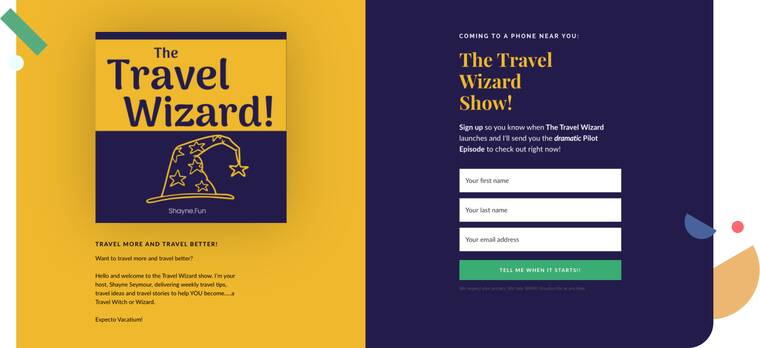
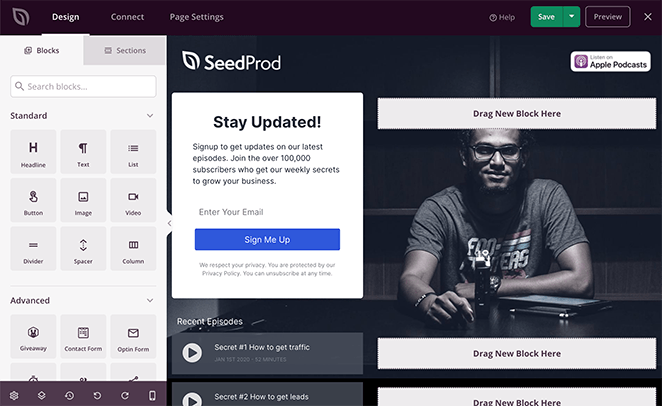
本文以Podcast Squeeze Page模板为例。
选择模板后,会出现一个弹出窗口,可以在此输入登录页面名称和 URL。然后,点击Save and Start Editing the Page 按钮以在 SeedProd 的可视化编辑器中启动设计。

步骤3: 自定义登陆页面设计
SeedProd 的拖放式页面构建器有 2 列,非常易于导航和使用。

例如,左侧是用于创建和自定义页面结构的块和列。右侧是实时预览,可实时查看所做的更改。
布局简单,无需在 WordPress 仪表板和网站前端之间切换,即可轻松查看页面的外观。
下面从标题区域开始自定义播客页面 。
创建自定义播客标题区域
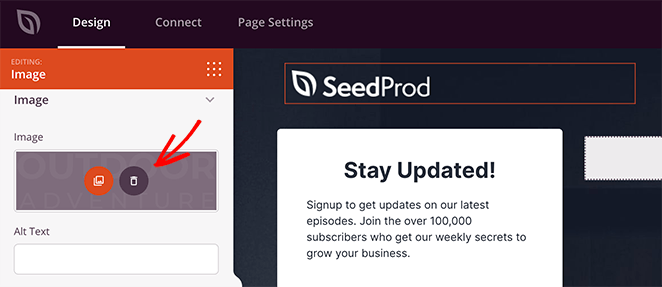
首先,使用播客的自定义徽标替换默认徽标。如果在实时预览中点击它,它会显示橙色边框。
点击该元素后,将在左侧打开图像设置面板。在这里,通过点击垃圾桶图标来删除现有徽标。

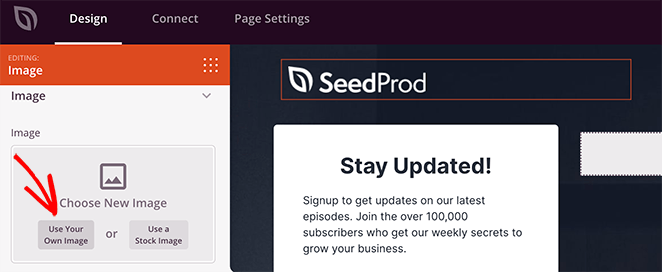
点击 Use Your Own Image按钮上传新徽标。

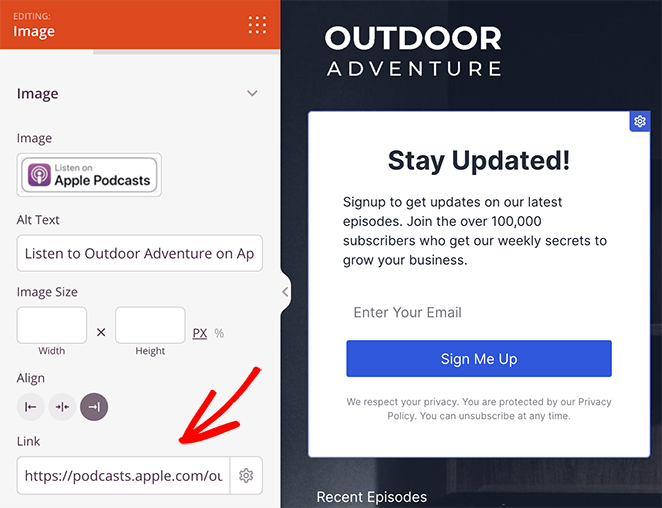
通过以下方式调整设置:
- 添加一些图像替代文字
- 更改图像大小和对齐方式
- 添加自定义图片链接
- ……
例如,可以点击“收听 Apple 播客”图像并输入Apple 播客 URL,供用户订阅和收听播客。

添加 About 部分
这里,向访问者做“关于本博客”的自我介绍,方法是使用 现在让我们告诉您的访问者更多有关您的播客的信息。执行此操作的最简单方法之一是使用 SeedProd登录页面的Section。
Section是一组预先设计好的块,只需点击一下即可将其添加到页面中。这样,就无需从头开始为设计添加更多信息。
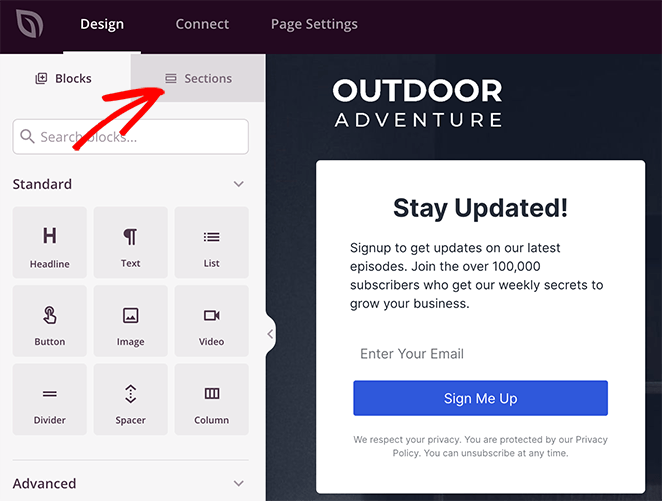
点击左侧面板中的 Section 选项卡,如下图所示:

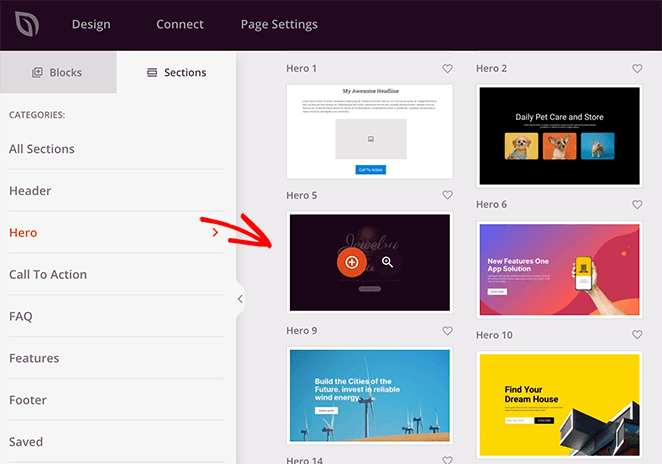
在以下屏幕上,点击 Hero 标题以显示一系列预制Hero设计,然后将其添加到页面。

添加方法:只需将鼠标悬停在设计上,然后点击加号图标。
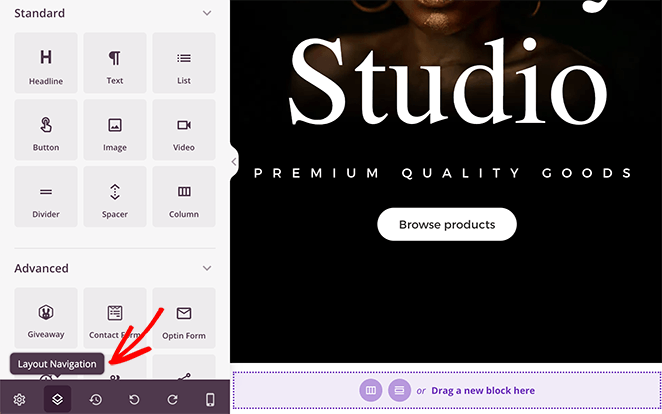
如果想要快速移动某个Section,则点击底部工具栏中的Layout Navigation图标。

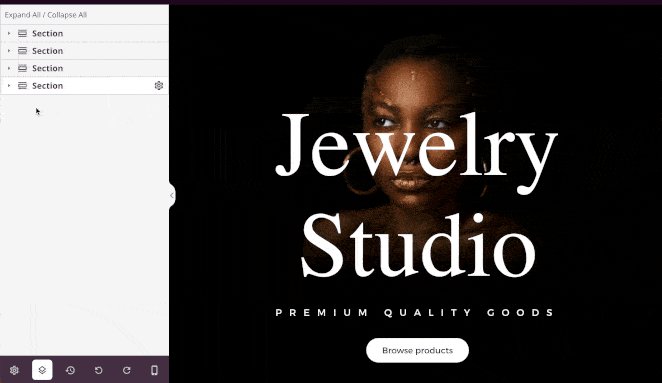
于是,打开面板快速找到页面上的不同部分并重新组织,而无需滚动浏览整个设计,如下图所示:

例如,使用此选项将hero部分移动到着陆页标题下方,通过选择不同的图像来更改标题和描述。
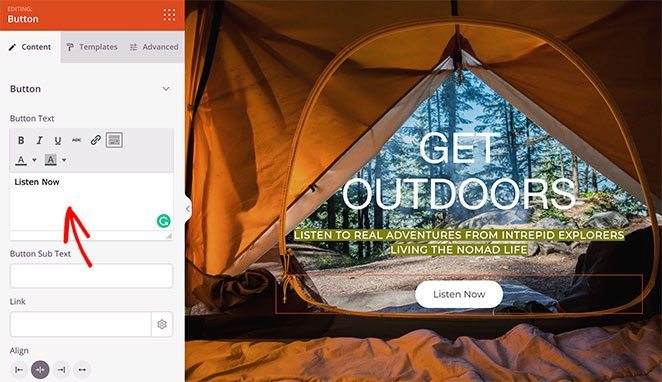
这也是添加号召性用语按钮以订阅播客的绝佳位置。由于在设计中内置了 CTA 按钮,因此很容易根据需要对其进行自定义。
只需点击预览上的模块,输入文字,然后添加指向播客托管主机的链接。

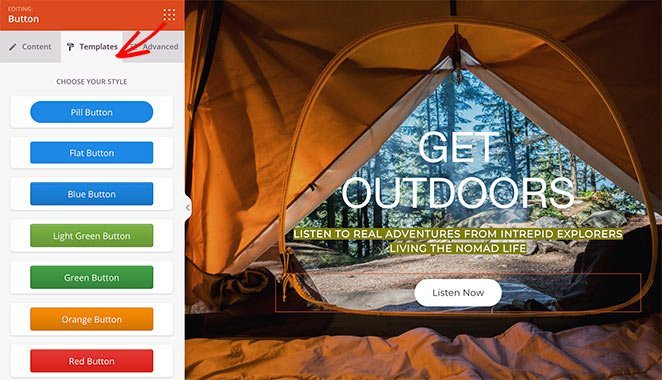
此外,还可以点击Templates选项卡轻松更改按钮样式。在此面板中,可以从多个预制的 CTA 设计中进行选择,免去自己自定义的麻烦。

展示最新剧集
下面演示如何将最新的播客节目添加到着陆页,方法比较简单。
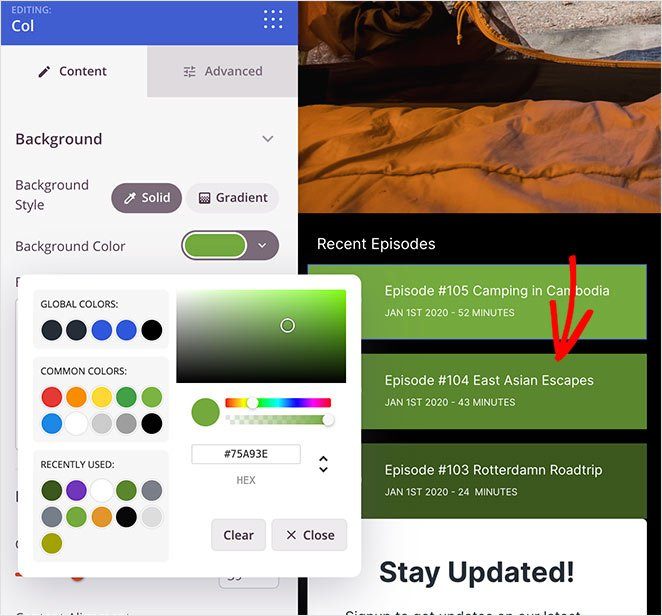
因为此模板在设计中已经内置了该模块,因此,只要点击图像就可以添加剧集 URL 以及输入自定义标题。

然后,在列设置中,可以自定义颜色以增加页面的趣味性。
添加评论和社交Proof
如前所述,社交proof在说服观众采取行动并点击订阅按钮方面大有帮助。借助 SeedProd 的推荐块和Section,将它们很容易的包含在播客页面。
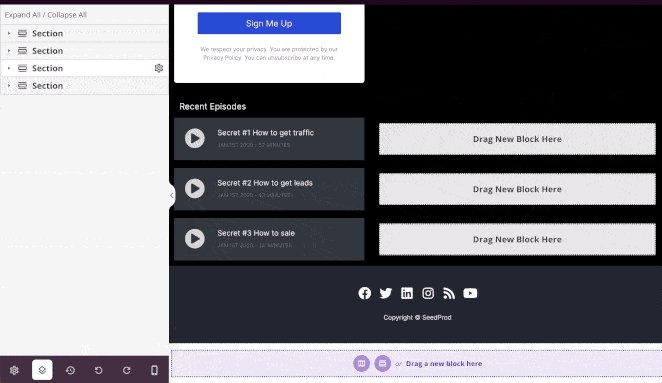
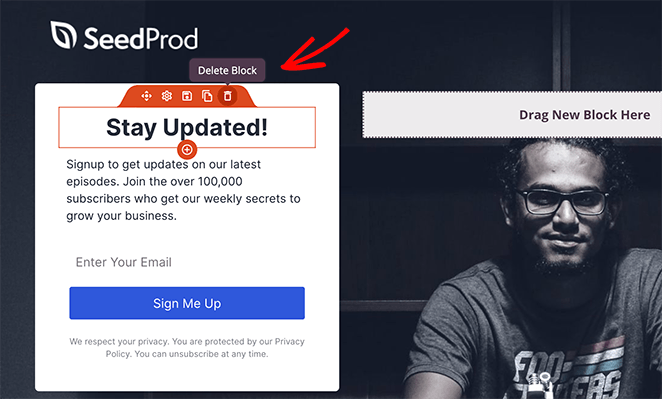
在展示如何操作之前,先删除newsletter订阅表来腾出一些空间。
着陆页应该只专注于一个目标,而删除订阅表单有助于集中人们的注意力。
将鼠标悬停在整列上,然后点击垃圾桶图标将 newsletter 从设计中删除。

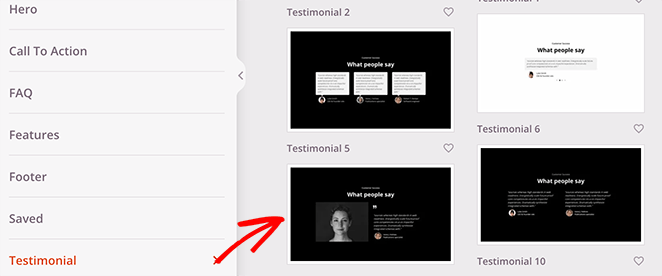
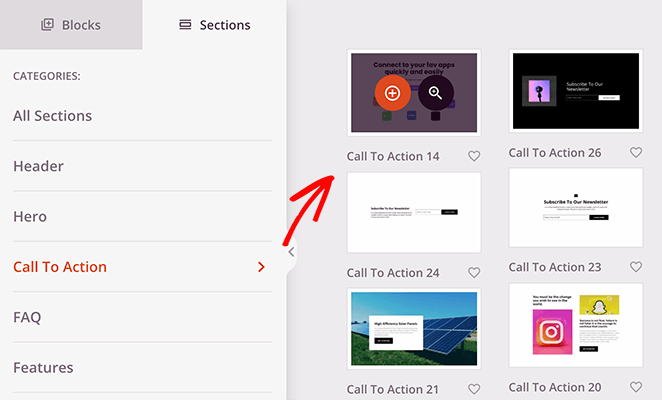
在该SECTION的位置,要选择一个预制的推荐section。方法:点击 section 选项卡,选择Testimonial标题,然后选择喜欢的设计。

与 Hero 一样,需要重新排列此部分,使其位于着陆页页脚之前。然后,点击该Section的不同区域来添加内容。
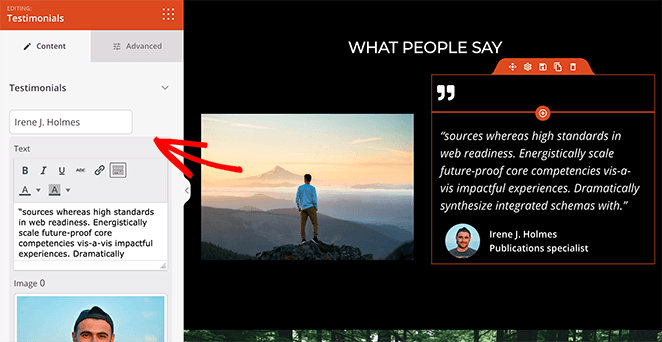
例如,点击 testimonial 区域并添加带有图像的评论,甚至还可以把它变成一个滑动的推荐轮播,在一个小空间里容纳更多的评论。

最后突出 Call To Action
现在,播客着陆页已经有了很多内容。不要忘了制作这种页面的目的:告诉访问者为什么来到这里,要做什么-即添加 Call To Action 用语。
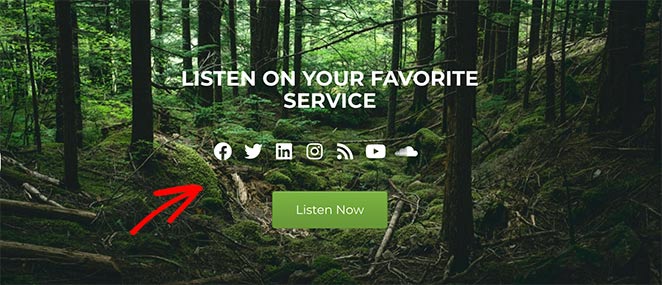
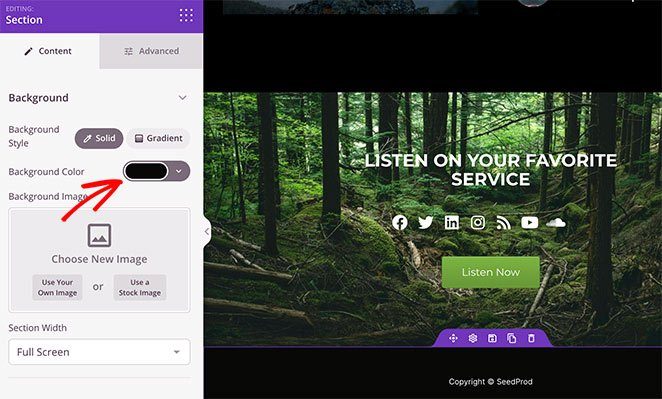
和前面一样,使用另一个 SeedProd section部分将 CTA 添加到播客登录页面,并对其进行自定义以突出显示不同的社交和播客平台。

在示例中,删除了默认部分图像并自定义了按钮以匹配其他 CTA 按钮。

然后从着陆页页脚中取出社交图标块并将其添加到 CTA 区域。这样,访问者可以查看播客的不同社交媒体平台。
现在剩下的就是自定义页脚区域,使其与页面的其余部分相匹配。
在页面上,可以使用此区域添加联系方式、社会信任徽章,甚至相关新闻。

步骤4: 配置页面设置
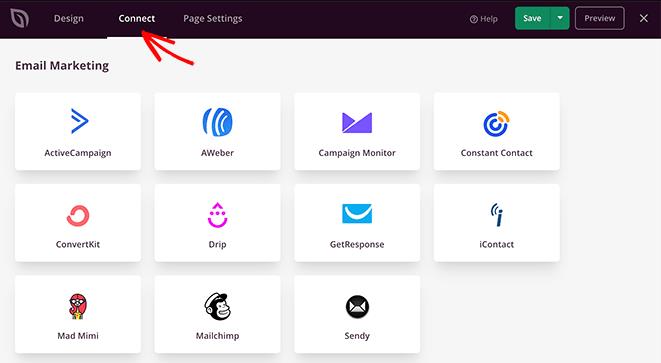
完成播客页面的设计后,需要配置一些设置。首先,如果目标是增加电子邮件列表,那就要连接您的电子邮件提供商。
点击页面构建器顶部的 Connect 选项卡,然后从列表中选择你已经注册购买的电子邮件营销服务商。

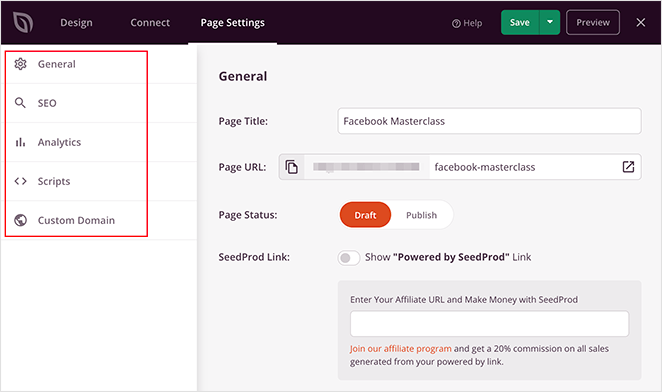
连接电子邮件列表后,点击屏幕顶部的 Page Settings 选项卡。

在此页面上,编辑常规设置、连接 SEO 和分析插件,甚至设置自定义跟踪代码。
此外,Custom Domain 部分可将播客页面连接到你的任何域名。
如何使用 WordPress 发布播客登陆页面
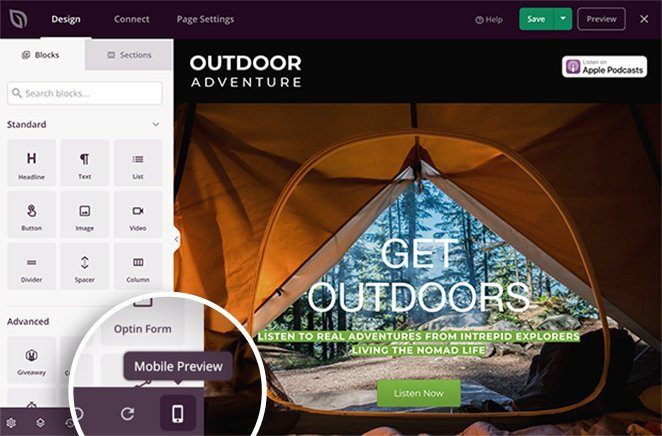
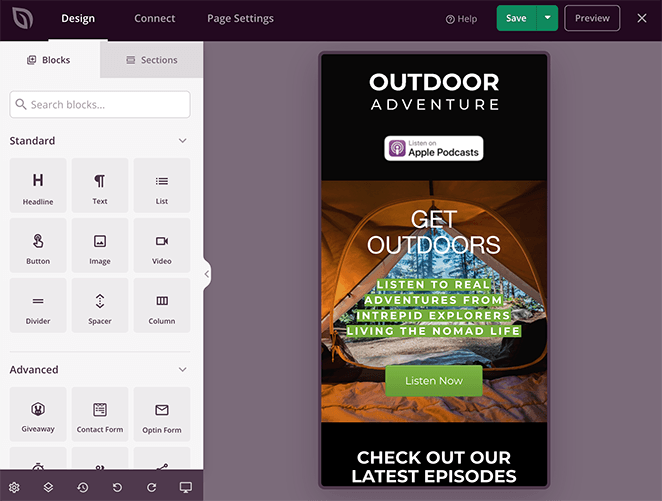
在使页面生效之前,使用 SeedProd 在移动设备上预览自己的网站,查看其在不同尺寸的屏幕能否正确显示。
点击 Design 选项卡,然后选择屏幕底部的移动图标。

此时,预览在移动设备的显示情况。如果某个位置有错误,那就点击该位置予以调整设计。

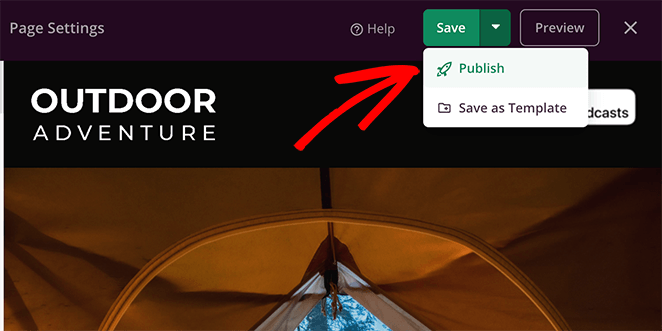
设计完成之后,点击保存按钮旁边的下拉箭头,然后点击 Publish 。

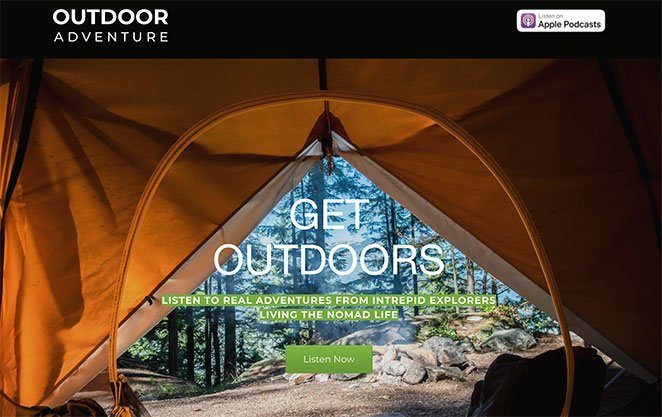
点击See Live Page 查看其外观。做得好; 您现在拥有一个定制设计的播客登录页面。

至此, 播客着陆页面制作完成。